اسپرایت ادیتور
اسپرایت ادیتور (Sprite Editor) ابزاری است که وظیفهی تنظیم مشخصاتی از اسپرایت از جمله مرکز ثقل، حاشیهها و حریم هر اسپرایت (در texture atlasها) را بر عهده دارد. این تنظیمات تنها در ادیتور یونیتی کاربرد داشته و در فایل اصلی تاثیری نمیگذارند.
این ابزار تنها برای assetهای تصویری که Texture Type آنها (در Inspector) بر روی گزینهی Sprite قرار گرفته باشد فعال میشود. در چنین حالتی برای باز کردن اسپرایت ادیتور برای یک اسپرایت، ابتدا بر روی asset موردنظر خود در پنجرهی Project کلیک کرده و سپس در پنجرهی Inspector بر روی دکمهی Sprite Editor کلیک میکنیم.
ابزار Sprite Editor بسته به گزینهای که در تنظیمات asset برای Sprite Mode آن sprite انتخاب شده است کاربری خود را تطبیق میدهد. در ادامه دو حالت ممکن برای Sprite Mode را بررسی میکنیم.
حالت اول: Single
از این حالت در مواقعی استفاده میشود که asset موردنظر تنها دارای یک اسپرایت باشد. در این حالت با استفاده از ابزار Sprite Editor میتوان نسبت به تنظیم مرکز ثقل و حاشیههای sprite اقدام نمود.
![]()
بعد از کلیک بر روی اسپرایت در پنجرهی Sprite Editor، المانهایی بر روی اسپرایت (چهار نقطهی سبز و یک حلقهی آبی) پدیدار شده و پنلی در سمت پایین این پنجره نمایش داده میشود.
تنظیم مرکز ثقل
مرکز ثقل یک اسپرایت نقطهای از آن است که که مختصات گیمآبجکت بر اساس مختصات آن در نظر گرفته میشود. در بیشتر اوقات لزومی به تغییر آن از مرکز (Center) نیست اما در صورت لزوم از طریق گزینههای قسمت Pivot در پنل امکان تغییر این نقطه وجود دارد. این گزینهها عبارتند از:
![]()
در منوی Pivot گزینهی دیگری تحت عنوان Custom وجود داشته که در صورتی که مرکز ثقل موردنظر ما هیچکدام از این موارد نبود از آن استفاده میشود. با انتخاب این گزینه بخش Custom Pivot پنل تنظیمات فعال شده که امکان تنظیم مکان نقطه در آن به صورت دستی وجود دارد. این بخش از دستگاه مختصات اختصاصی خودش استفاده میکند که در آن نقطهی «پایین سمت چپ» در مختصات (0,0) و نقطهی «بالا سمت راست» در مختصات (1,1) قرار دارد.
نکته
امکان تغییر مختصات این نقطه به صورت ویژوال نیز با drag کردن حلقهی آبی موجود بر روی sprite امکانپذیر است.
![]()
تنظیم حاشیهها
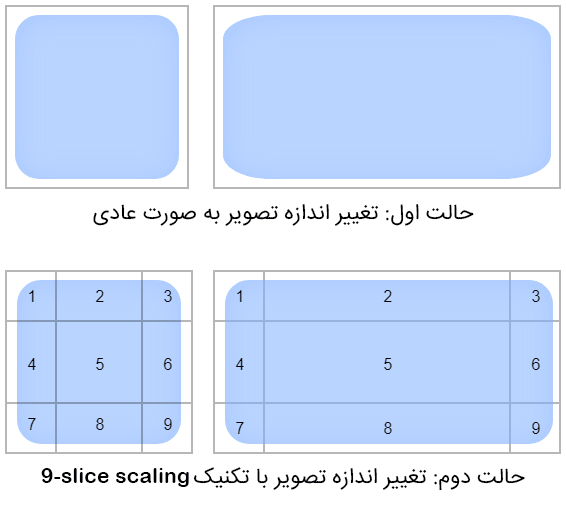
حاشیههای یک sprite، چهار خط هستند که sprite را به 9 قسمت تقسیم میکنند. تقسیم شدن اسپرایت به 9 قسمت باعث میشود که در هنگام تغییر اندازهی آن امکان استفاده از تکنیک nine slice scale وجود داشته باشد. با استفاده از این تکنیک sprite با تغییر اندازه تناسب ظاهری خود را حفظ میکند.

با استفاده از این تکنیک در هنگام تغییر اندازهی اسپرایت هر قسمت به صورت مستقل تغییر اندازه داده میشود. به این صورت که:
قسمتهای گوشهای (1 و 3 و 7 و 9) تا حد ممکن تغییر اندازه پیدا نمیکنند.
قسمتهای 2 و 8 تنها در طول تغییر اندازه پیدا میکنند.
قسمتهای 4 و 6 تنها در عرض تغییر اندازه پیدا میکنند.
قسمت 5 به صورت عادی تغییر اندازه پیدا میکند.
به منظور تغییر حاشیههای sprite از طریق پنل تنظیمات، بخشهای L,T,R,B را با مقادیر موردنظر مقداردهی کرده و یا برای انجام این کار به صورت ویژوال نسبت به drag کردن نقطههای سبز موجود در sprite به مکانهای دلخواه اقدام میکنیم.
![]()
نکته
به منظور پشتیبانی کامپوننت Sprite Renderer از این قابلیت باید پراپرتی Draw Mode آن بر روی Sliced قرار گرفته باشد.
در مرحلهی آخر برای ذخیرهی تنظیمات داده شده بر روی دکمهی Apply واقع در نوار کنترل پنجرهی Sprite Editor کلیک میکنیم.
حالت دوم: Multiple
از این حالت در مواردی استفاده میشود که فایل asset چندین sprite را در خود جای داده باشد. در این صورت این ابزار علاوه بر امکانات حالت single امکان تعیین حریم هر sprite را نیز فراهم میکند. این عمل با استفاده از پنل Slice صورت میگیرد. این پنل در حالت single غیرفعال است. برای نمایش این پنل بر روی دکمهی Slice نوار کنترل Sprite Editor کلیک میکنیم.
![]()
ابزار Sprite Editor به 3 روش حریم هر اسپرایت را محاسبه میکند.
در مرسومترین حالت که Automatic نام دارد spriteها با بررسی پیکسلهای خالی مابین آنها به صورت خودکار تشخیص داده میشوند.
روش Grid By Cell Size برای texture atlasهایی کاربرد دارد که spriteهای موجود در آنها با اندازههای مساوی و در فواصل منظمی قرار گرفته باشد. در این حالت دیگر محاسبهی خودکاری صورت نگرفته و توسعهدهنده بر حسب اطلاعاتی که از طراح asset گرفته است اقدام به وارد کردن اطلاعات (ابعاد هر sprite، فاصله از حاشیهها و فاصلهی spriteها از یکدیگر) میکند.
در روش Grid By Cell Count نیز با شرایطی مشابه روش Grid By Cell Size روبهرو هستیم. با این تفاوت که در این روش برخلاف روش قبلی تعداد spriteها پرسیده میشود.
بعد از انتخاب روش و وارد کردن اطلاعات موردنظر در پنل Slice بر روی دکمهی Slice کلیک میکنیم.
![]()
حال میتوان با کلیک بر روی هر sprite تمام توضیحاتی که در قسمت single داده شد را بر روی آن اعمال نمود.
نکته
امکان تغییر دستی حریم هر sprite بعد از عملیات Slice نیز وجود دارد. برای این کار میتوان دایرههای آبی احاطهکنندهی sprite را drag کرد و یا به صورت دستی اقدام به ویرایش قسمتهای X,Y,W,H (که به ترتیب طول نقطهی آغاز، عرض نقطهی آغاز، طول و عرض میباشند) در پنل تنظیمات ابزار نمود. امکان تعریف حریم جدید با drag کردن بر روی تصویر نیز وجود دارد.
در نهایت با کلیک بر روی Apply و ذخیرهی تنظیمات، spriteهای ساخته شده به صورت زیرمجموعههای asset اصلی در پنجرهی Project نمایش داده شده که میتوان از هرکدام از آنها به صورت مستقل استفاده نمود.
![]()