پروژههای تمرینی
در این بخش به بررسی روند طراحی 3 پروژهی ساده میپردازیم. سعی شده است مباحثی که بررسی کردهایم در طراحی این پروژهها به کار برده شوند. البته لزومی به پیروی دقیق از دستورالعملهای گفته شده برای هر پروژه نیست؛ شما میتوانید پروژههای گفته شده را مطابق دستورالعمل طراحی کنید و یا صرفاً از آنها ایده بگیرید.
تصاویر مورد استفاده در پروژهی دوم و سوم از وبسایت unsplash.com دریافت شده است.
پروژهی اول

برای طراحی پروژهی فوق ابتدا لایهی جدیدی ایجاد کرده و با براش تمام آن را پر کنید.
نکته
راههای دیگری نیز برای پر کردن کامل لایه هست؛ از جمله ایجاد یک لایهی جدید خالی و فشردن کلیدهای Ctrl+Backspace و یا حذف قفل لایهی Background و استفاده از آن.
در Layer Style لایه، گزینهی Gradient Overlay را انتخاب کرده و گرادیانی با دو رنگ آبی کمرنگ و آبی پررنگ ایجاد نمایید.
برای کشیدن هلال ماه لایهی جدیدی ایجاد کنید. با ابزار انتخاب دایرهای رسم کرده و سپس با فشردن کلید alt (کاهندهی ناحیهی انتخابی) دایرهی کوچکتری از داخل آن خالی کنید. ناحیهی باقیمانده را با براش پر کرده و در Layer Style با استفاده از سربرگ Bevel & Emboss به آن برجستگی دهید.
پروژهی دوم

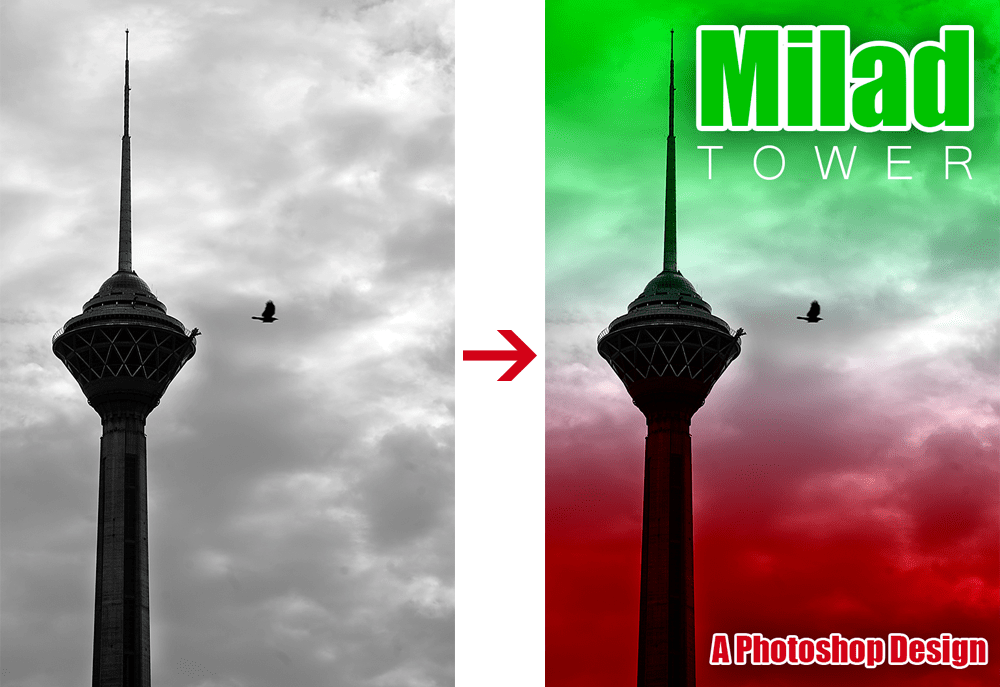
ابتدا یک عکس دلخواه از برج میلاد را در فتوشاپ باز کنید.
در بخش Layer Style لایهی عکس و در سربرگ Gradient Overlay گرادیانی شبیه پرچم ایران ایجاد کرده و Blend Mode آن را بر روی Linear Burn قرار دهید.
متنهای Milad و A Photoshop Design را با رنگهای سبز و قرمز تایپ کرده و در بخش Layer Style به آنها Stroke و Drop Shadow اضافه کنید. در آخر کلمهی TOWER را با رنگ سفید و بدون هیچ افکت خاصی اضافه نمایید.
پروژهی سوم

ابتدا یک عکس دلخواه مرتبط با بازی ویدیویی را در فتوشاپ باز کنید.
سپس با استفاده از ابزار متن یک لایهی متنی ایجاد کرده و عبارت «فروش ویژه به مناسبت آغاز تعطیلات تابستان» را در آن وارد کنید.
لایهی فوق را Rasterize کرده و آن را تا حدی که قابل خواندن بماند مات کنید (با استفاده از ابزار Blur و یا فیلتر Field Blur).
یک لایهی متنی دیگر ایجاد کنید و درون آن عبارت «فروشگاه تخصصی بازی سعید» را وارد کنید. از این لایه یک کپی گرفته (Ctrl+J) و لایهی زیرین را با فشردن کلیدهای Ctrl+T و drag کردن یکی از دستگیرههای جانبی از دو طرف طویل کنید (برای افزایش طول از دو طرف به طور مساوی هنگام کشیدن دستگیرهی تغییر اندازه، کلید alt را نگه دارید). در نهایت به لایهی زیرین stroke اضافه کرده و Fill Opacity آن را صفر میکنیم (این گزینه در سربرگ Blending Options پنجرهی Layer Style لایه قرار دارد).
قدمهای بعدی
فتوشاپ یکی از پرکاربردترین نرمافزارهای گرافیکی است که ساخت asset برای بازی به وسیلهی آن تنها یکی از کاربردهای بسیار زیاد آن به شمار میرود. آنچه که ما تا اینجا بررسی کردیم یک آموزش مقدماتی و عمومی از فتوشاپ بود. بدیهی است که به دست آوردن تخصص در هر کدام از شاخههای کار با فتوشاپ نیازمند آموزشها و مهارتهای متفاوتی است. در ادامه به توضیحات کوتاهی دربارهی استفاده از فتوشاپ برای ساخت asset بازی میپردازیم.
فتوشاپ برای ساخت asset بازی
اگر قصد دارید از فتوشاپ برای ساخت asset بازی استفاده کنید بیشتر از مهارت فتوشاپ، به مهارت هنری احتیاج خواهید داشت. اصولاً اگر کسی بتواند با کاغذ و مداد طرح زیبایی ایجاد کند در طراحی asset بازی هم موفق خواهد بود و بالعکس.
رکن کلیدی طراحی asset در فتوشاپ نقاشی دیجیتال است. یک نقاش دیجیتال تقریباً تمام مدتی که با فتوشاپ کار میکند در حال استفاده از ابزار و پنلهای براش است. اگر میخواهید در نقاشی دیجیتال با فتوشاپ مهارت کسب کنید به براش توجه ویژهای داشته باشید و آموزشهای تخصصی آن را دنبال کنید. همچنین براشها و ابزارهای نقاشی دیجیتال حرفهایتر را دانلود کرده و به فتوشاپ خود اضافه کنید.
برای نقاشی دیجیتال به یک قلم نوری هم احتیاج دارید. برای شروع کار لزومی به خرید مدلهای پیشرفته و گران قیمت وجود ندارد؛ چرا که خروجی طراح بیشتر از هر چیز دیگری به مهارت هنری او بستگی دارد.
تمرینهای بیشتر
این پروژهها را به عنوان تمرین اضافی و با استفاده از توضیحات داده شده انجام دهید. انجام تمرینهای فوق تأثیر خوبی در تسلط شما بر فتوشاپ خواهد داشت.
پروژهی چهارم: ساخت کاریکاتور از چهرهی یک نفر با استفاده از ابزار Smudge و فیلترها
پروژهی پنجم: تصویری که در آن سوژهای رنگی و بقیهی تصویر سیاه و سفید/مات شده باشد.
پروژهی ششم: موج انداختن روی سطح آبی در تصویر با استفاده از فیلترها.
پروژهی هفتم: ساخت اکشنی که در آن گوشهی تصویر مثل ورقهی کاغذ برگشته باشد.
پروژهی هشتم: کشیدن پرچم ایران با سه مستطیل Rectangle Tool و به اهتزاز در آوردن آن توسط Warp (از قسمت Transform منوی Edit)
پروژهی نهم: درج لوگوی پپسی (برای دریافت آن از گوگل تصویری استفاده کنید) بر روی بدنهی قوطی سهبعدی نوشابه.
پروژهی دهم: کشیدن یک نقاشی ساده با استفاده از براشهای فتوشاپ
سعی کنید با خلاقیت خود ایدههای بیشتری برای طراحی یافته و آنها را هم پیادهسازی کنید.