کامپوننتهای مبتدی یونیتی
همانطور که گفته شد، کامپوننتها اجزایی هستند که به گیمآبجکتها اضافه شده تا به آنها قابلیت خاصی را اضافه کنند.
در این بخش به بررسی کامپوننتهای مبتدی یونیتی و پراپرتیهای مهم آنها که دانستن عملکردشان برای شروع طراحی بازی حیاتی است میپردازیم. این بررسی (به جز برای کامپوننت Transform) به تفکیک گروهبندی مرورگر کامپوننت (پنجرهای که پس از کلیک بر روی دکمهی Add Component موجود در Inspector نمایش داده میشود) صورت گرفته است.
کامپوننتهای تخصصیتر در جای خود بررسی میشوند.
کامپوننت Transform
این کامپوننت موقعیت مکانی، چرخش و اندازهی گیمآبجکت را تعیین میکند. هرآنچه که توسط ابزارهای دگرگونی (Transform Tools) قابل تغییر بود توسط این کامپوننت نیز هست؛ اما اکثر توسعهدهندگان استفاده از این کامپوننت را به دلیل دقت بیشتر به استفاده از ابزارهای دگرگونی ترجیح میدهند.
تمام گیمآبجکتهای یونیتی کامپوننت Transform را دارا هستند. این کامپوننت به صورت خودکار به گیمآبجکتها اضافه میشود و امکان حذف آن نیز وجود ندارد.
در یونیتی واحد مکان (Position) و ضریب اندازه (Scale) برحسب واحد یونیتی (که به طور قراردادی متر است) و واحد چرخش (Rotation) بر حسب درجه است.
نکته
در تنظیمات اسپرایتها در Inspector گزینهای تحت عنوان Pixels Per Unit وجود دارد که تعیین میکند در هر واحد یونیتی چند پیکسل از اسپرایت انتخاب شده قرار بگیرد (در حالتی که Scale گیمآبجکت برابر با ۱ باشد). اگر خواستار تغییر اندازهی اسپرایت در صحنه بودیم بهتر است تنظیمات آن از طریق پراپرتی Pixels Per Unit تغییر داده شود و نه پراپرتی Scale کامپوننت Transform. چرا که استفاده از این پراپرتی باعث افت کیفیت شده و پردازش را سنگین میکند؛ به دلیل آن که در هر فریم باید تاثیر پراپرتی Scale بر اندازهی اسپرایت محاسبه شود.
در صورت نیاز به برگشت به تنظیمات پیشفرض این کامپوننت (مکان در مبدا مختصات، بدون چرخش و بدون تغییر اندازه) که به کرات پیش میآید بر روی آیکون چرخدندهی کامپوننت Tranfrom کلیک کرده و از منوی باز شده Reset را انتخاب نمایید.
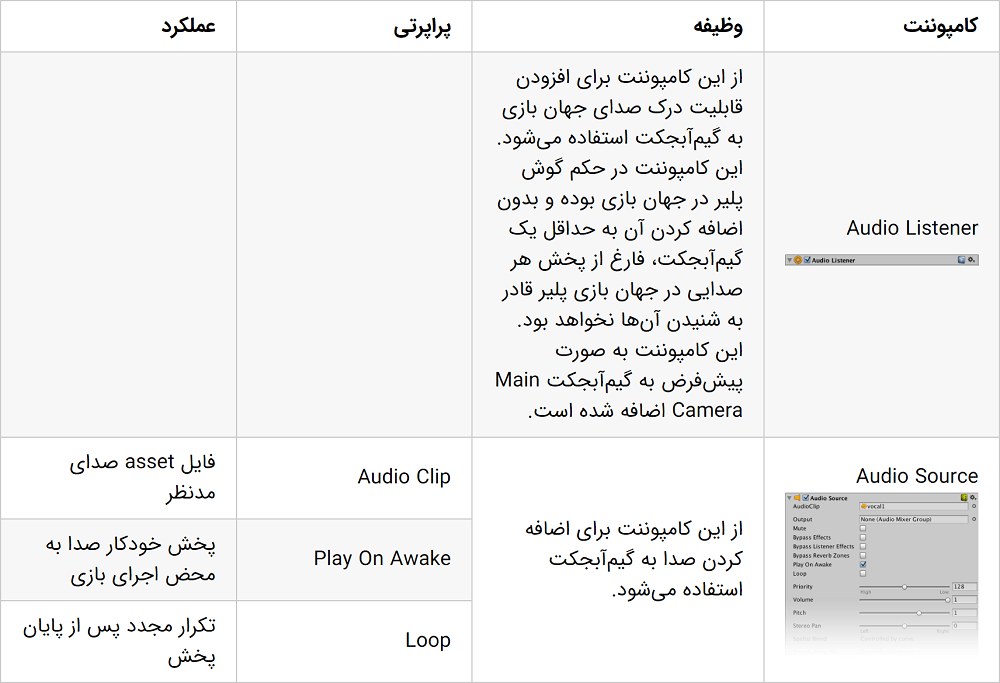
گروه Audio

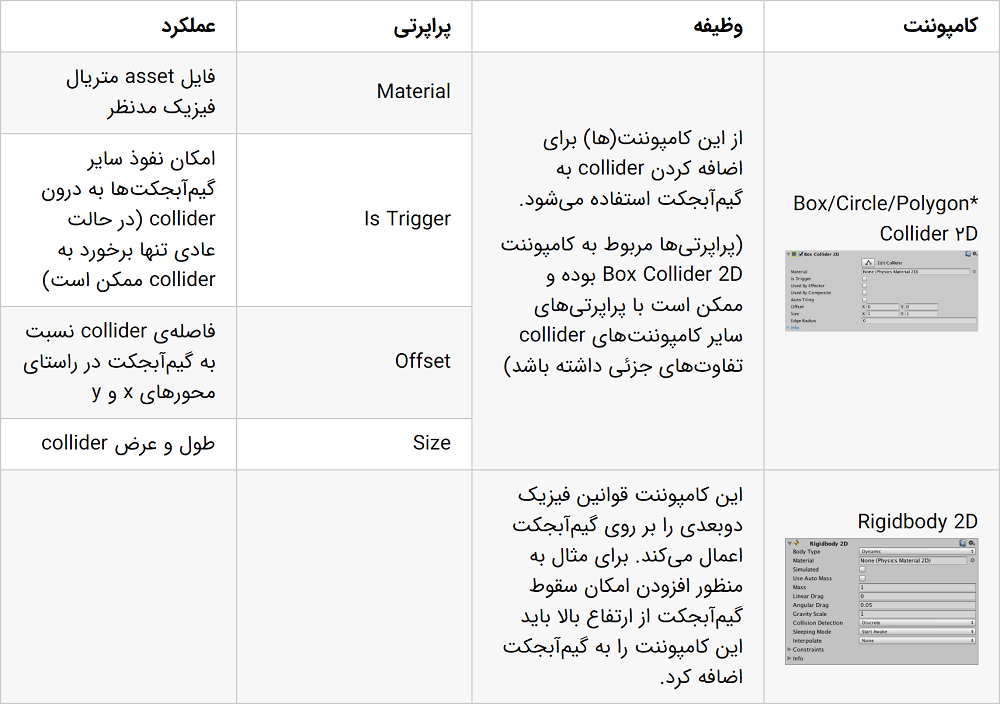
گروه Physics 2D

collider
شکلی هندسی و مخفی است که مرز بیرون از درون گیمآبجکت را تعیین میکند. این شکل لزوماً بر شکل گیمآبجکت منطبق نیست:

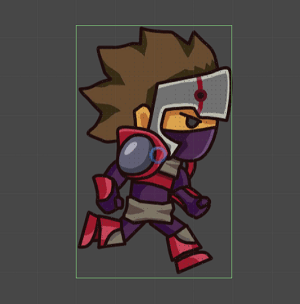
برای مثال به این کاراکتر یک collider مستطیلی (Box Collider 2D) داده شده است. این بدین معنی است که موتور فیزیک بازی این گیمآبجکت را به صورت یک مستطیل در نظر گرفته و پردازش میکند و سایر اشیا به این مرزهای سبزرنگ برخورد میکنند و نه به اسپرایت. همچنین رویدادهای مرتبط با فیزیک گیمآبجکت مثل حرکت، غلتیدن (در collider دایرهای)، سر خوردن (در collider مستطیلی) و… بر مبنای مرزهای collider صورت میپذیرد. collider قابلیت تشخیص برخورد و داخل/خارج شدن سایر colliderها به خودش را داراست. این رویدادها متدهایی را فراخوانی میکنند که میتوان در کدنویسی از آنها استفاده کرد.
استفاده از colliderهای هندسی ساده و غیرمنطبق بر اسپرایتها به دلیل سنگین شدن پردازش هنگام استفاده از colliderهای پیچیده صورت میپذیرد. در صورت استفاده از colliderهای مناسبِ اسپرایت کاربر نهایی متوجه تفاوتی نخواهد شد.
موتور فیزیک دوبعدی تنها به شکل collider اهمیت میدهد و درک شکل اسپرایت برایش ممکن نیست.
به طور پیشفرض با کلیک بر روی یک گیمآبجکت و فعال کردن آن، در صورتی که آن گیمآبجکت collider داشته باشد، collider آن در نمای صحنه و با رنگ سبز مشاهده خواهد شد. از آنجایی که این اشکال سبز رنگ از نشانههای راهنمای یونیتی (Gizmoها) به حساب میآیند با استفاده از دکمهی Gizmos موجود در نوار کنترل پنجرههای Scene و Game میتوان نسبت به نمایش/پنهان کردن آنها در این پنجرهها اقدام کرد. Gizmoها تنها برای راهنمای توسعهدهنده هستند و در خروجی برای پلیر نمایش داده نخواهند شد.
بسته به نیاز خود و شکل اسپرایت کامپوننت مناسب خود را از میان کامپوننتهای Box Collider 2D و Circle Collider 2D و یا حتی Polygon Collider 2D انتخاب کنید. از کامپوننت Edge Collider 2D نیز برای ایجاد پستی و بلندی در زمین استفاده میشود.
متریال فیزیک
متریال فیزیک (Physics Material) یک asset است که میتواند خصوصیات فیزیکی مرتبط با جنس را بر روی collider اعمال کند. برای مثال یک توپ با جنس پلاستیک بعد از برخورد به زمین مجددا به هوا خواهد رفت؛ در صورتی که برای یک توپ با جنس فلز چنین اتفاقی نخواهد افتاد.
برای ساخت متریال فیزیک (دوبعدی) در پنجرهی Project از نوار کنترل بر روی دکمهی Create کلیک کرده و گزینهی Physics Material 2D را انتخاب میکنیم. با کلیک بر روی متریال فیزیک ساخته شده در پنجرهی Inspector دو پراپرتی نشان داده میشوند. Friction میزان اصطکاک را تعیین میکند و Bounciness مقدار جهش را. پس از تنظیم مقادیر دلخواه متریال فیزیک را بر روی پراپرتی Material کامپوننت کولایدر drag and drop میکنیم.
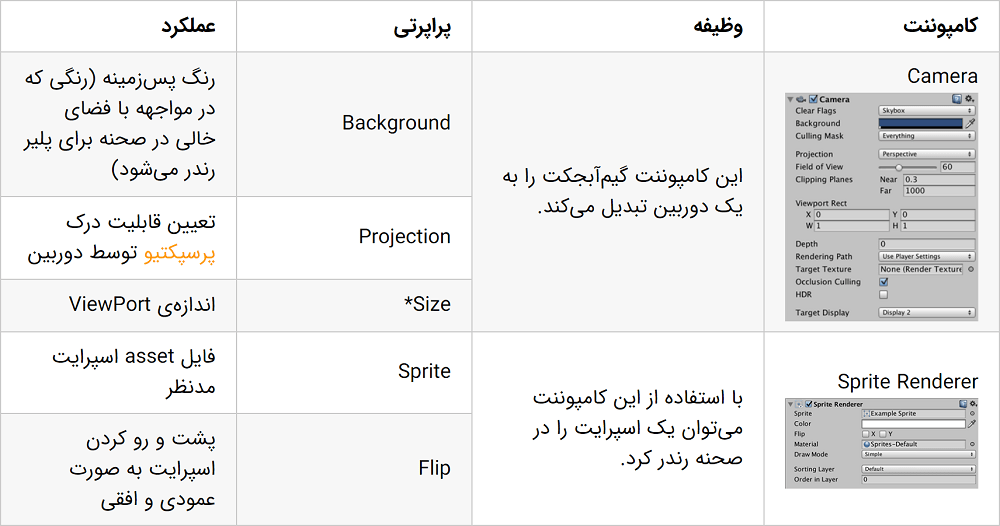
گروه Rendering

پراپرتی Size تنها در صورتی که پراپرتی Projection روی گزینهی Orthographic قرار گرفته باشد نمایش داده خواهد شد.
ViewPort
در پروژههای دوبعدی یونیتی، Main Camera به صورت پیشفرض در حالت Orthographic قرار دارد. برخلاف حالت Perspective که در آن فضایی سهبعدی توسط دوربین رندر میشود، در حالت Orthographic صحنه به صورت یک صفحه در نظر گرفته میشود. در صورتی که گیمآبجکت دوربین در مبدا مختصات قرار داشته باشد (که در این حالت مرکزِ مستطیلِ خروجی رندر شده در مبدا مختصات قرار خواهد گرفت) مختصات سایر نقاط مهم در خروجی رندر شده توسط دوربین به صورت زیر خواهد بود (شدیداً توصیه میشود دوربین در شروع بازی در مبدا مختصات باشد):
در حالتی که دوربین به صورت Orthographic باشد ViewPort فاصلهی مرکز مستطیل خروجی رندر شده توسط دوربین که در پنجرهی Game مشاهده میشود (مبدا مختصات در تصویر) تا لبهی آن را (نقطه A در تصویر) بر حسب واحد پیشفرض یونیتی که متر است تعیین میکند. این مستطیل در نمای صحنه با کادری خاکستری مشخص میشود (مثل تصویر بالا).
نحوهی نمایش خروجی رندر شده در نسبتهای تصویر متفاوت
خروجی بازی بسته به رزولوشن و نسبت تصویر نمایشگرهای مختلف ممکن است برای هر پلیر از نظر اندازه و نمایش دادن/ندادن برخی گیمآبجکتهای صحنه متفاوت باشد. فارغ از نسبت تصویر همواره نقطهی A در وسط لبهی بالایی نمایشگر و نقطهی C در وسط لبهی پایینی نمایشگر قرار خواهند گرفت. این بدان معنی است که خط فرضی AC همواره صفحهنمایش پلیر را به دو قسمت مساوی تقسیم میکند. بنابراین در اندازههای متفاوت نمایشگر اندازهی خروجی رندر شده خود را طوری تطبیق میدهد که طول خط AC (به پیکسل) با عرض نمایشگر پلیر (به پیکسل) برابر شود.
در عرض نمایشگر پلیر ۲xViewPort واحد یونیتی رندر خواهد شد.
این مقداری ثابت است و تغییر نمیکند. اما برای تعداد واحدی که در طول نمایشگر پلیر رندر میشود عدد ثابتی وجود ندارد و بسته به نسبت تصویر نمایشگر تفاوت دارد. خروجی بازی پس از جای دادن عرض خود در عرض نمایشگر بیشترین مقداری را که میتواند در طول قرار دهد از دو طرف رندر میکند. یعنی از وسط تصویر آنقدر رندر را ادامه میدهد تا از چپ و راست به لبههای نمایشگر برخورد کند.
میدانیم که طول خط AC بر حسب واحد یونیتی برابر است با: ۲ * ViewPort
پس اگر عرض نمایشگر پلیر به پیکسل را ScreenY در نظر بگیریم هر واحد مربع یونیتی بسته به رزولوشن نمایشگر کاربر با ابعاد [ScreenY / (2 * ViewPort)] x [ScreenY / (2 * ViewPort)] پیکسل رندر میشود.
حال اگر طول نمایشگر پلیر به پیکسل را ScreenX در نظر بگیریم بنابراین در طول نمایشگر پلیر ScreenX / [ScreenY / (2 * ViewPort)] واحد یونیتی رندر میشود. اگر این عدد را به ۲ تقسیم کنیم میتوان x+ و x- تصویر بالا را محاسبه نمود.
نتیجهگیریای که میتوان از این محاسبات داشت این است که ممکن است گیمآبجکتی در یک نمایشگر عریض رندر شود در صورتی که در نمایشگری مربعیتر خارج از صفحه قرار بگیرد. طراحی بازی باید طوری صورت بگیرد که در هیچ نسبت تصویری گیمآبجکتهای اصلی خارج از صفحه قرار نگیرند.
نکته
تطبیق اندازهی رندر با نمایشگر ممکن است منجر به نمایش داده نشدن تعدادی از پیکسلهای اسپرایتها شود. در این صورت گفته میشود که اسپرایتها «پیکسل پرفکت» بودن خود را از دست دادهاند. این اتفاق منجر به کاهش کیفیت اسپرایت در خروجی شده و برای جلوگیری از آن از کدنویسی استفاده میشود.
نکته
یک توسعهدهندهی بازی به ندرت نیاز به گیمآبجکت دوربین دیگری به جز Main Camera خواهد داشت. بنابراین کامپوننتهایی از قبیل Audio Listener و Camera از آن جهت بررسی شدند که Main Camera را بهتر بشناسیم و احتمالاً نیازی به افزودن این کامپوننتها به گیمآبجکت دیگری نخواهید داشت.