طراحی بازی در یونیتی
یک بازی در یونیتی مجموعهای از صحنهها است. ایجاد عناصر در این صحنهها game design (طراحی بازی) نامیده میشود.
عمل گیم دیزاین یکی از دو رکن اصلی توسعهی بازی (game development) است. رکن دیگر کدنویسی بوده که در توسعهی گروهی و یا حتی گروههای مستقل کوچک توسط فرد دیگری به جز طراح بازی انجام میشود.
در روند طراحیِ صحنه گیم آبجکتهایی ساخته میشوند، متناسب با هدف طراح بازی کامپوننتهایی به آنها داده میشود، در مختصات و لایهی مدنظر طراح بازی قرار میگیرند و در نهایت صحنه را تشکیل میدهند. در صورتی که کامپوننتی مدنظر طراح بازی بود که وجود نداشت، کدنویس آن را برای گیم آبجکت مینویسد.
هر چیزی در صحنه گیم آبجکت است؛ پسزمینهی بازی، گلولهی تیر دشمن، قطرات آب و حتی نور موجود در صحنه (در بازیهای سهبعدی).
بسیار مهم است که بدانیم اجزای صحنه چیزی به جز گیم آبجکتها نیستند؛ و گیم آبجکتها هم چیزی به جز کامپوننتهایشان نیستند.
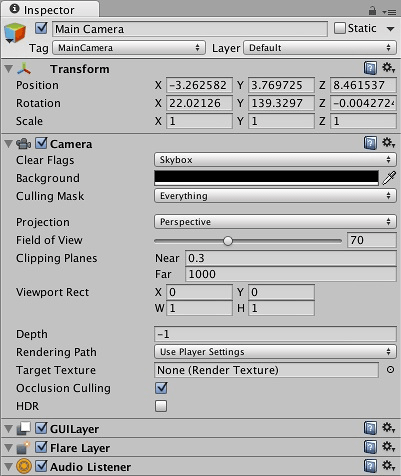
کامپوننتهای هر گیم آبجکت با کلیک بر روی نام آن گیم آبجکت در Hierarchy در پنجرهی Inspector نمایش داده میشوند:

پنجرهی Inspector پس از انتخاب گیم آبجکت Main Camera
در این مثال گیم آبجکت Main Camera به طور پیشفرض دارای کامپوننتهای Transform (که مکان، چرخش و اندازهی گیم آبجکت را تعیین میکند)، Camera (که ماهیت دوربین بودن را به این گیم آبجکت میدهد) و تعدادی کامپوننت دیگر است.
تنها عاملی که باعث تمایز گیم آبجکتها از یکدیگر میشود کامپوننتهای متصل به آنها است؛ گیم آبجکت چیزی به جز مجموعهای از کامپوننتها نیست.
این بدین معنی است که ماهیت یک گیم آبجکت را کامپوننتهای آن تعیین میکنند. برای مثال در صورتی که کامپوننت Camera از گیم آبجکت Main Camera حذف شود دیگر امکان رندر صحنه را نخواهد داشت؛ همچنین برای ساخت یک دوربین میتوان یک گیم آبجکت خالی ساخته و سپس به آن کامپوننت Camera را اضافه کرد.
نکته
گیم آبجکت خالی (بدون کامپوننت) به خودی خود معنایی ندارد؛ میتوان با افزودن کامپوننت Camera آن را به یک دوربین تبدیل کرد و یا با افزودن کامپوننت (اسکریپت) دشمن آن را تبدیل به یک دشمن کرد.
هر کامپوننت از پراپرتیهای مختلفی تشکیل شده، این پراپرتیها بسته به کاربردشان میتوانند یک نوع داده مانند رشته، عدد و یا حتی نوع خاصی شی یا فایل را قبول کنند. ارتباط assetها با صحنه توسط پراپرتیها برقرار میشود. به عنوان مثال برای ساخت گیم آبجکت پسزمینه به یک گیم آبجکت خالی کامپوننت Sprite Renderer را میدهیم؛ این کامپوننت وظیفهی نمایش یک اسپرایت در صحنه را به گیم آبجکت میدهد. اما تا وقتی اسپرایتی به آن معرفی نشده باشد تصویری در صحنه رندر نخواهد شد. ورودی اسپرایت از طریق پراپرتی Sprite این کامپوننت صورت میگیرد:
برای نسبت دادن asset پسزمینهی موردنظر به این پراپرتی، آن asset را از پنجرهی Project با ماوس بر روی این پراپرتی drag and drop میکنیم.
پس از این بررسی نسبتاً کلی از ساختار طراحی بازی، مراحل مهم آن را با هم بررسی میکنیم.
مرحلهی قبل از شروع طراحی بازی: نامگذاری، ایجاد GDD و تعیین پلتفرم
انتخاب یک نام مناسب برای بازی میتواند نقش بسیار زیادی در جلب توجه آن داشته باشد.

بعد از انتخاب نام یک GDD خیلی ساده برای بازی بنویسید؛ یا به بیان سادهتر هر چه در ذهن دارید را بر روی کاغذ بیاورید. این عمل ممکن است کم اهمیت به نظر برسد اما کمک بسیار زیادی به دستهبندی و مرتب کردن ایدههای ذهنی طراح بازی خواهد کرد.
احتمالاً در ابتدای بازیسازی و هنگام توسعهی بازیهای دوبعدی ساده نیاز چندانی به GDD احساس نشود؛ اما برای ساخت یک بازی حرفهای داشتن GDD جزئی جداییناپذیر از روند توسعه خواهد بود. حتی برای بازیهای ساده هم نوشتن GDD توصیه میشود. حتی اگر شبیه چرکنویس و بسیار کوتاه باشد.
تعیین پلتفرم بازی
قبل از ایجاد پروژه باید پلتفرم هدف این بازی مشخص شده باشد. آیا این بازی برای اجرا بر روی موبایل توسعه داده خواهد شد و یا هدفی بزرگتر مثل انتشار برای PC و یا حتی کنسول در نظر توسعهدهندگان است؟
این تصمیمگیری براساس سیاستهای شرکت یا فرد توسعهدهنده صورت میپذیرد. اما ذکر این نکته مهم است که تا امروز در ایران خروجی موفق و پرفروشی برای پلتفرمهای PC و کنسول وجود نداشته است. از دلایل این امر میتوان نبود مارکت شناختهشده بین ایرانیان (مثل Steam)، نبود نیروی متخصص و کمبود بودجه را نام برد؛ از آن طرف بیشتر بازیهای اندرویدی ایرانی که از طراحی و گرافیک مناسب برخوردار بودهاند در فروش موفق عمل کردهاند. به دلیل شهرت زیاد مارکتهای ایرانی اندروید در بین ایرانیان و فراگیر بودن اسمارتفونهای اندرویدی در کشور این موفقیت دور از انتظار نبوده است. به همین دلیل ما در اینجا بنا را بر گرفتن خروجی برای اندروید گذاشتهایم؛ اما گرفتن خروجی برای PC هم تفاوت زیادی با گرفتن خروجی برای اندروید ندارد.
سوییچ کردن پلتفرم
هر پروژه تنها برای یک پلتفرم خاص خروجی میدهد. در صورتی که قصد خروجی گرفتن از پروژه برای پلتفرم دیگری را داشته باشیم قبل از گرفتن خروجی باید پروژه را «سوییچ پلتفرم» کرد. در این حالت تمام assetها و تنظیمات پروژه متناسب با پلتفرم جدید تنظیم میشوند.
سوییچ کردن پروژه به پلتفرم دیگر در هر زمان امکانپذیر میباشد؛ اما بهترین زمان برای تعیین آن قبل از شروع طراحی اولین صحنه است.
یکی از دلایل توصیهی فوق این است که پس از پیشرفت توسعه و زیاد شدن assetهای بازی اگر سوییچ پلتفرم رخ دهد ممکن است زمان زیادی برای تنظیم assetها صرف شود.
دلیل دیگر تفاوت ماهیت ورودیهای بازی در هر پلتفرم است. مسلماً برای بازی موبایل نمیتوان مانند بازی PC قابلیتی ایجاد کرد که برای مثال با اسکرول کردن ماوس دوربین زوم کند؛ همانطور که نمیتوان برای بازی PC مانند بازی موبایل قابلیت pinch to zoom (بزرگنمایی با دو انگشت در صفحات لمسی) را پیادهسازی کرد.
اسکریپتی که برای ورودی خاص یک پلتفرم نوشته میشود، ممکن است روی پلتفرم دیگری قابل استفاده نباشد (هر چند که استثنائاتی مثل یکسان بودن تاچ در صفحه موبایل و کلیک در PC برای یونیتی وجود دارد). بنابراین دانستن پلتفرم خروجی هنگام نوشتن اسکریپت لازم است.
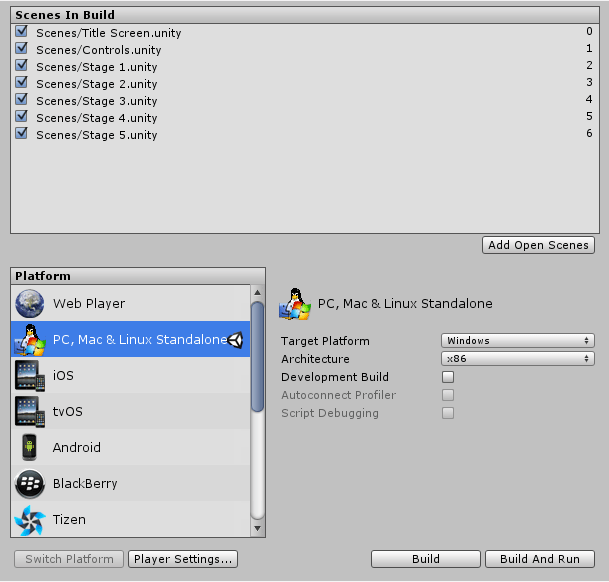
پروژههای یونیتی به صورت پیشفرض بر روی پلتفرم هدف PC قرار دارند. برای سوییچ کردن پلتفرم هدف یک پروژه به اندروید از منوی File بر روی منوی Build Settings کلیک کنید:

در پنجرهی باز شده قسمتی تحت عنوان Platform وجود دارد که در آن تمام پلتفرمهایی که یونیتی از آنها پشتیبانی میکند لیست شدهاند. پلتفرم هدف پروژه در این لیست با آیکون یونیتی متمایز شده است. برای تغییر پلتفرم هدف بر روی پلتفرم موردنظر (در اینجا Android) کلیک کرده و سپس بر روی دکمهی Switch Platform کلیک کنید. پس از زمان کوتاهی پلتفرم هدف پروژه سوییچ خواهد شد.
نکته
تغییر پلتفرم هدف نیازمند نصب بودن کامپوننت پلتفرم جدید بر روی ادیتور یونیتی میباشد. این کامپوننتها از طریق یونیتی هاب قابل دریافت هستند.
نکته
مراحلی که در ادامه گفته میشوند ممکن است به تناسب روند توسعه بارها تکرار شوند. چرا که طراحی بازی یک روند صفر تا صد نیست و برای مثال ممکن است اضافه کردن یک قابلیت به بازی در نسخهی جدیدترش نیازمند انجام تعدادی از این مراحل باشد. همچنین لزومی بر رعایت ترتیب مراحل مطابق شمارهگذاری نیست و این شمارهگذاری تنها برای درک بهتر روند توسعه و طراحی بازی انجام شده است.
مرحلهی اول: وارد کردن assetهای بازی به پروژه

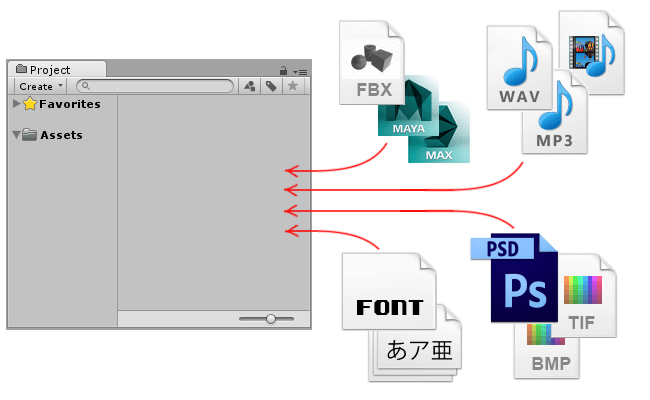
به هر فایلی که به پروژهی خود وارد میکنیم asset گفته میشود. این فایل میتواند اسپرایت، صوت، ویدیو، فونت، اسکریپت و یا هر فایل دیگری که ممکن است در توسعهی یک بازی استفاده شود باشد. یک asset لزوماً در خروجی کاربر استفاده نمیشود؛ بلکه ممکن است افزونهای برای ایجاد یک پنجرهی اختصاصی در ادیتور و یا ایجاد ابزاری جدید در آن باشد.
وارد کردن asset به پروژه به دو طریق ممکن است؛ راه اول drag and drop مستقیم فایلها به پنجرهی Project بوده و راه دوم استفاده از پکیجهای یونیتی است.
پکیج یونیتی
فایلی با فرمت unitypackage بوده که در آن فایلهای مختلف asset قرار داده شده است. این فایلها حتی میتوانند سلسلهمراتب داشته و در فولدرهای مختلف قرار گرفته باشند که پس از وارد شدن به پروژه با همان ساختار فولدر در پروژه قرار خواهند گرفت. فایل پکیج یونیتی شباهت بسیار زیادی به فایلهای زیپ دارد.
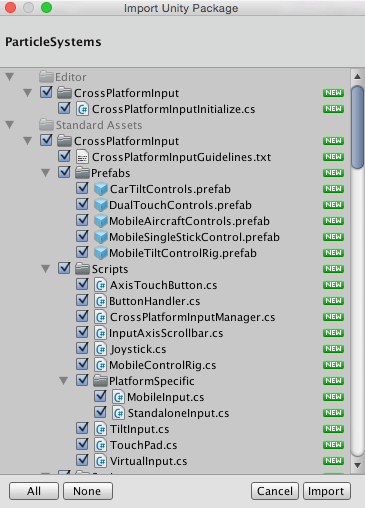
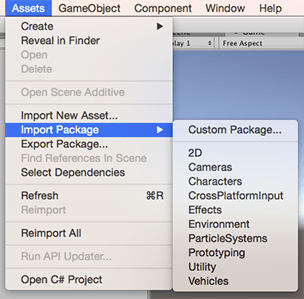
در صورت باز کردن پکیج یونیتی در ویندوز و یا انتخاب آن از طریق منوی Assets > Import Package > Custom Package پنجرهای در ادیتور باز شده که به کاربر امکان این را میدهد که تنها فایلهایی را که نیاز دارد از پکیج انتخاب کرده و به پروژه اضافه کند:

در این پنجره assetهای موردنیاز خود از پکیج را با تیکدار کردنشان انتخاب کرده و بر روی Import کلیک میکنیم.
Asset Store
یونیتی دارای فروشگاهی تحت عنوان Asset Store بوده که در آن پکیجهای یونیتی (رایگان و غیررایگان) در دستهبندیهای مختلف قابل دریافت است. برای دسترسی به این فروشگاه پنجرهی Asset Store را از طریق منوی Window و گزینهی General فراخوانی کنید. بعد از این کار تنها با وارد شدن به اکانت یونیتی در ادیتور میتوان پکیجهای رایگان Asset Store را دانلود کرد. البته برای دریافت asset از استور یونیتی در ایران به ابزارهای عبور از تحریم احتیاج است.
نکته
پکیجهای دانلود شده از Asset Store در این مسیر قرار میگیرند:
- ویندوز:
C:\Users\accountName\AppData\Roaming\Unity\Asset Store - مک:
Library/Unity/Asset Store/~
Standard Assets
یونیتی در هر نسخه تعدادی asset کاربردی و مفید در روند توسعه را به صورت پکیج و تحت عنوان Standard Assets توسعه میدهد. البته این assetها در فایل نصب یونیتی قرار ندارند و باید به صورت جداگانه از آرشیو دانلود یونیتی دریافت شوند. در صورتی که Standard Assets بر روی یونیتی نصب باشد میتوان آنها را هنگام ایجاد پروژه در پنجرهی ساخت پروژهی جدید و یا پس از ایجاد پروژه از طریق منوی Assets و گزینهی Import Package به پروژه اضافه کرد.

مرحلهی دوم: تنظیم کردن assetها
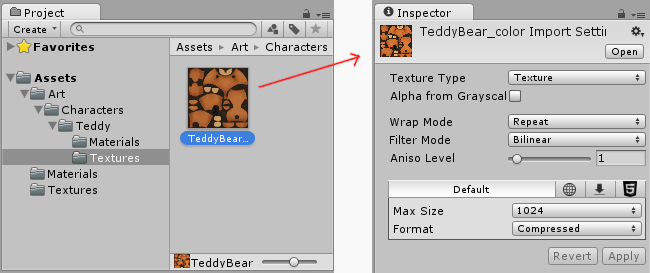
بعد از وارد کردن assetها باید آنها را متناسب با وظیفهای که در بازی دارند تنظیم کرد. این تنظیمات از طریق کلیک بر روی asset در پنجرهی Project و تغییر مقادیر فیلدهای مختلف ظاهر شده در پنجرهی Inspector صورت میپذیرد. این تغییرات در فایل متای همنام asset که در کنار آن قرار دارد ذخیره میشوند.
نکته
در صورت انتخاب چند asset همنوع و تغییر مقدار فیلدهای Inspector تغییرات فوق بر روی تمام assetهای انتخاب شده اعمال میشود.
فیلدهای Inspector بسته به فرمت فایل asset انتخاب شده تعیین میشوند. در ادامه به بررسی دو حالت مختلف Inspector در مواجهه با فرمتهای مختلف asset میپردازیم:
فایلهای تصویری
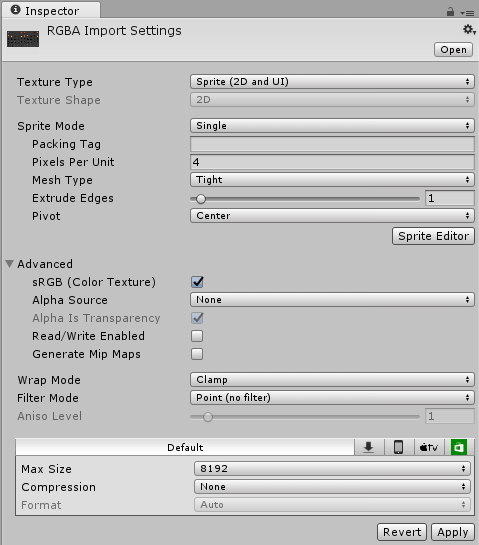
بعد از انتخاب هرنوع فایل تصویری (مثل png یا jpg) در پنجرهی Project، پنجرهی Inspector مشابه زیر تغییر خواهد کرد:

اولین فیلد Texture Type است که وظیفهی تصویر در پروژه را تعیین میکند. در صورتی که قصد دارید از تصویر به صورت مستقیم در صحنه استفاده کنید (که در بازیهای دوبعدی در اکثر مواقع همینطور است) این گزینه باید بر روی Sprite قرار داده شده باشد. در صورتی که پروژه دوبعدی باشد هنگام وارد کردن فایلهای تصویری به آن این گزینه به طور خودکار انتخاب خواهد شد.
اغلب فیلدهای دیگر بسته به گزینهای که در قسمت Texture Type انتخاب شده است تغییر خواهند کرد. ما در ادامه تعدادی از فیلدهایی را بررسی میکنیم که پس از انتخاب گزینهی Sprite نمایش داده میشوند:

- Sprite Mode: با استفاده از گزینه میتوان تعیین کرد که این فایل تنها شامل یک اسپرایت است (Single) و یا چندین اسپرایت را در خود جای داده است (Multiple و Polygon).
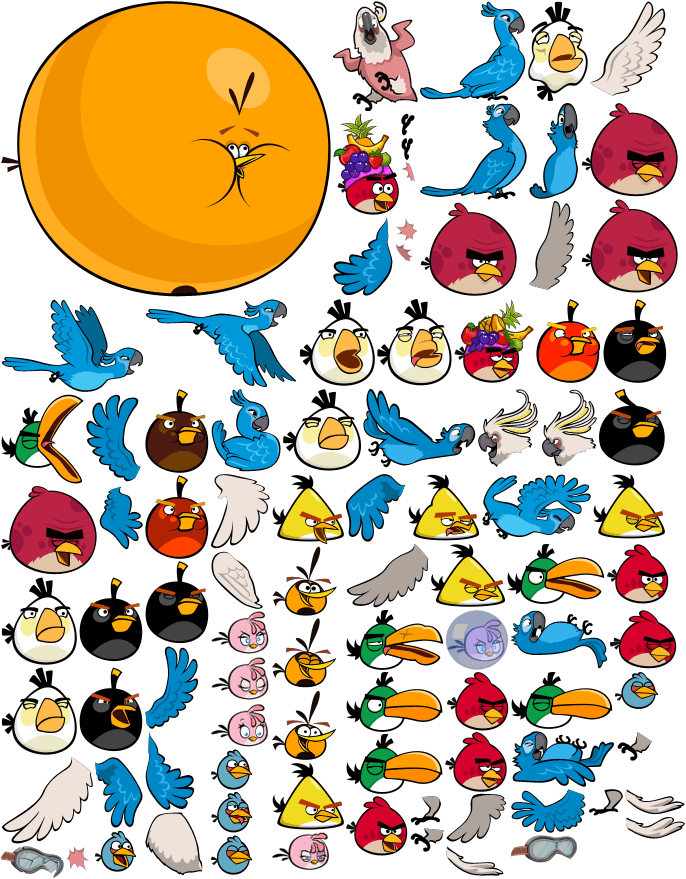
قرار دادن چندین اسپرایت بازی در یک فایل تصویری امری متداول است. این کار برای کاهش حجم بازی و کاهش تعداد فراخوانیهای مرتبط با رندر (drawcall) صورت میپذیرد. به تصاویری که چندین اسپرایت در آن قرار دارند texture atlas گفته میشود.

یکی از texture atlasهای بازی Angry Birds Rio
تفکیک کردن spriteهای یک texture atlas از طریق ابزاری به نام Sprite Editor صورت میپذیرد که آن را در بخش قابلیتهای یونیتی بررسی میکنیم.
Packing Tag: یونیتی ابزاری تحت عنوان Sprite Packer دارد که اسپرایتهای تفکیک شده را به جهت بهینهسازی مصرف منابع در یک texture atlas ادغام میکند. در این ابزار فایلهای تصویری که Packing Tag یکسان داشته باشند در یک گروه برای ادغام قرار میگیرند.
Pixels Per Unit: این فیلد اندازهی اسپرایت در صحنه را بر حسب واحد «پیکسل بر واحد یونیتی» تعیین میکند. نسبت این عدد با اندازهی اسپرایت به صورت عکس میباشد.
Pivot: این فیلد مرکز ثقل اسپرایت را تعیین میکند. این گزینه از پنجرهی Sprite Editor نیز قابل دسترسی است.
Filter Mode: این فیلد تعیین میکند که اگر اسپرایت بیش از اندازه بزرگ شود پیکسلهای تشکیلدهندهی آن تغییری نکرده و به صورت مربعهای دندانهدندانه نمایش داده شده (Point) یا به منظور نمایش طبیعیتر کمی مات شوند (Bilinear). در صورتی که اسپرایتها از کیفیت مطلوب برخوردار باشند نیازی به استفاده از گزینهی Bilinear نیست.
نکته
تعدادی از فیلدهای inspector در یک جعبه قرار دارند که در بالای آن سربرگی با نام Default و تعدادی سربرگ دیگر با آیکون پلتفرمهایی قرار گرفته که کامپوننت آنها بر روی ادیتور نصب شده است.
با استفاده از این سربرگها میتوان در صورت لزوم مقادیر این فیلدها را براساس پلتفرم هدف تنظیم کرد. برای این کار کافی است که در سربرگ پلتفرم موردنظر گزینهی Override را فعال کرده و مقادیر دلخواه را وارد کنیم تا در هنگام خروجی گرفتن برای آن پلتفرم خاص مقادیر فوق به مقادیر پیشفرض (موجود در سربرگ Default) ارجحیت داده شوند.
فایلهای صوتی
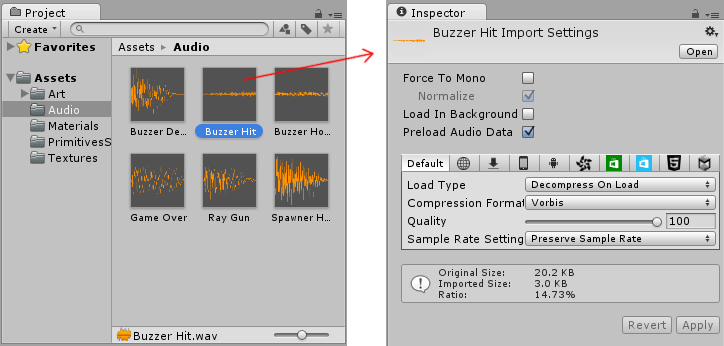
بعد از انتخاب هرنوع فایل صوتی در پنجرهی Project، پنجرهی Inspector مشابه زیر تغییر خواهد کرد:

پنجرهی Inspector فایلهای صوتی دارای فیلدی با عنوان Force To Mono بوده که تک کاناله (مونو) کردن صداهای چندکاناله (استریو) را فراهم میکند. این امر باعث میشود که صدا در هر نقطه از جهان بازی به یک صورت شنیده شود و بیشتر در بازیهای دوبعدی استفاده میشود.
این پنجره دارای فیلدهایی برای فشردهسازی فایل و تعیین میزان کیفیت بسته به پلتفرم خروجی نیز میباشد.
نکته
پس از تنظیم کردن assetها برای اعمال تغییرات داده شده به فایل متای asset بر روی دکمهی Apply واقع در انتهای Inspector کلیک کنید (در صورتی که توسعهدهنده بر روی Apply کلیک نکرده باشد ادیتور هنگام آغاز عملیاتی دیگر توسط توسعهدهنده در یک مسیج باکس به وی یادآوری میکند که تغییرات ذخیره نشدهاند).
مرحلهی سوم: ایجاد صحنه
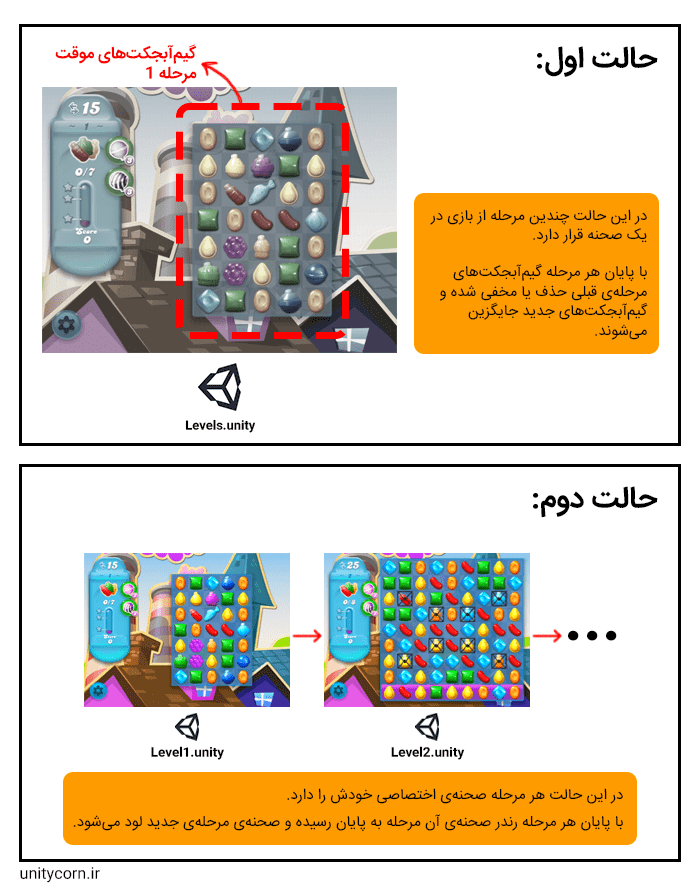
یک بازی میتواند تنها از یک صحنه تشکیل شده باشد و یا به ازای هر مرحله (یا مجموعهای از مراحل)، صفحه و… دارای یک صحنهی مستقل باشد. برای تعداد و محتوای هر صحنه محدودیتی وجود نداشته و تصمیمگیری در این رابطه برعهدهی طراح بازی است؛ اما در بیشتر مواقع برای سادگی روند توسعه و خوانایی بیشتر پروژه هر قسمت بازی در یک صحنهی مستقل طراحی میشود.

محدود بودن اجزای هر صحنه موجب یافتن سریعتر گیمآبجکتها، دیباگ آسانتر و به طور کلی درک بهتر صحنه میشود.
در هر صورت برای شروع کار باید یک صحنهی خالی در اختیار داشته باشیم. در هنگام ایجاد یک پروژهی جدید یونیتی به طور پیشفرض صحنهای به نام SampleScene ایجاد کرده و در فولدر Scenes قرار میدهد. در صورت نیاز به یک صحنهی جدید دیگر از منوی File گزینهی New Scene را انتخاب میکنیم.
مرحلهی چهارم: ایجاد گیمآبجکت
بعد از آماده شدن صحنه، گیمآبجکتهای موردنیاز آن صحنه را ایجاد میکنیم. برای ایجاد یک گیمآبجکت و اضافه کردن آن به صحنه از منوی GameObject ادیتور و یا منوی Create واقع در نوار کنترل پنجرهی Hierarchy استفاده میکنیم:
میدانیم که گیمآبجکتها تنها مجموعهای از کامپوننتها هستند. بنابراین با انتخاب گیمآبجکت خالی (Create Empty) و افزودن دستی کامپوننتها نیز میتوان اقدام به ایجاد انواع گیمآبجکت نمود؛ اما با انتخاب سایر گزینههای این منو میتوان اقدام به ایجاد گیمآبجکتهای تخصصی کرد که با هدف تسریع کار به طور خودکار دارای کامپوننتهای موردنظر هستند. یعنی ایجاد یک گیمآبجکت Sprite از طریق منوی GameObject > 2D Object > Sprite مانند ایجاد یک گیمآبجکت خالی و افزودن دستی کامپوننت Sprite Renderer به آن میباشد.
یونیتی از قابلیتهای دیگری نیز برای تسریع روند ساخت یک گیمآبجکت استفاده میکند. برای مثال با drag کردن مستقیم یک فایل sprite از پنجرهی Project به درون نمای صحنه، آن sprite در صحنه قرار میگیرد. در این حالت یونیتی به طور خودکار یک گیمآبجکت ایجاد کرده، کامپوننت Sprite Renderer را به آن اضافه کرده و sprite فوق را به پراپرتی Sprite کامپوننت نسبت داده است.
اسپرایتهای place holder
در مواقعی که برای یک گیمآبجکت اسپرایتی طراحی نکردهایم و یا تنها قصد تست پروژه را داریم میتوان از اسپرایتهایی تحت عنوان place holder استفاده کرد. این اسپرایتها که اشکال هندسی سادهای مانند دایره، مستطیل، مثلث و… هستند میتوانند تا زمانی که اسپرایت مناسبی طراحی نکردهایم به عنوان ماکت در صحنه استفاده شوند. برای ایجاد این اشکال از منوی Create نوار کنترل پنجرهی Project گزینهی Sprites را انتخاب کنید.
مرحلهی پنجم: مدیریت کامپوننتها
بعد از ایجاد هر گیمآبجکت، با استفاده از پراپرتیهای کامپوننت Transform (و یا ابزارهای دگرگونی) اقدام به قرار دادن آن در جایگاه مناسبش در صحنه میکنیم. سپس در صورت لزوم کامپوننتهای جدیدی به آن اضافه میکنیم. لیستی از کامپوننتهای پراستفاده در یونیتی در مطلب بعدی آورده شده است.
هر کامپوننت یونیتی دارای آیکون Help بوده که با کلیک بر روی آن صفحهی توضیحات آن کامپوننت در داکیومنتیشن یونیتی (در مرورگر) باز میشود.
در صورت نصب بودن داکیومنتیشن یونیتی بر روی ادیتور قابلیت دسترسی آفلاین به این صفحه وجود دارد و در غیر این صورت آدرس نسخهی آنلاین صفحه در مرورگر لود میشود. داکیومنتیشن آنلاین یونیتی (به آدرس https://docs.unity3d.com) با آیپی ایران قابل دسترسی نیست.
بعد از اضافه کردن کامپوننتهای موردنیاز به تنظیم مقادیر پراپرتیهای آنها میپردازیم. این مقداردهی میتواند با تایپ مستقیم یک عبارت، نسبت دادن یکی از assetهای پروژه به پراپرتی و یا از طریق کد صورت پذیرد.
نکته
با بردن فلش ماوس بر روی نام پراپرتیهای عددی در Inspector، شکل ماوس به یک فلش دوطرفه تبدیل میشود. این اتفاق بدین معنی است که امکان تغییر مقدار درون پراپرتی با drag کردن ماوس به چپ و راست وجود دارد.
نکته
امکان انجام محاسبات کوچک در فیلدهای عددی این پراپرتیها وجود دارد. برای مثال در صورتی که قصد داشته باشیم تا به یک عدد موجود در فیلد مقداری (برای مثال x) اضافه شود لزومی به محاسبهی مقدار جدید نیست؛ بلکه کافی است در ادامهی عدد موجود در فیلد، کاراکتر + و سپس x را نوشته و سپس کلید اینتر را بفشاریم تا مقدار جدید محاسبه و در فیلد جایگزین شود.
با استفاده از دکمهی Play موجود در ادیتور میتوان در هر زمان بازی را اجرا کرده و تغییرات صورت گرفته در بازی را مشاهده و تست کرد. انجام تغییرات در حین اجرای بازی نیز ممکن است. اما ذکر این نکته بسیار ضروی است که:
تغییرات داده شده در بازی در حالت اجرا (playmode) ذخیره نمیشوند
به عبارت دیگر پس از توقف اچرای بازی تمام پراپرتیهای تغییر داده شده به مقدار قبل از اجرا بازگردانی میشوند. این قابلیت از آن جهت در ادیتور قرار گرفته است که در هنگام اجرا حالات مختلف بررسی شده و در عین حال دستکاری بیموردی بر روی مقادیر پراپرتیها صورت نگیرد. بنابراین در صورت دست یافتن به نتیجهی مطلوب در حین اجرای بازی باید مقدار مرتبط را به خاطر بسپاریم تا پس از توقف اجرای بازی پراپرتی را بر روی آن مقدار قرار دهیم.
ادیتور یونیتی برای اخطار چنین موضوعی به توسعهدهنده در حالت playmode تغییر رنگ داده و کمی تیرهتر میشود. رنگ ادیتور در حالت playmode از طریق پنجرهی Preferences (در منوی Edit > Preferences) و قسمت Colors و سپس Playmode tint قابل تغییر است.
Prefab
در روند طراحی بازی ممکن است به بیشتر از یک نمونه از گیمآبجکتی خاص احتیاج داشته باشیم. برای مثال در یک مرحله از یک بازی پلتفرمر تعداد زیادی سکه وجود دارد که از نظر ساختاری هیچ تفاوتی با هم ندارند. در این حالت ایجاد گیمآبجکت به ازای هر سکه و افزودن دستی کامپوننتها به تک تک آنها بسیار دشوار و زمانبر است.

در چنین مواردی از prefab استفاده میشود. prefab گیمآبجکتی است که تنها یک بار طراحی و ساخته میشود و پس از تبدیل شدن به prefab امکان ایجاد بدون محدودیت کپی (نمونه) از روی آن به وجود میآید. این نمونهها در قسمتهای مختلف بازی استفاده میشود.
نکته
نمونههای ساخته شده از روی یک prefab از هم مستقل بوده و با تغییر پراپرتیهای یک نمونه سایر نمونهها تغییر نمیکنند.
برای تبدیل یک گیمآبجکت به prefab، نام آن را از پنجرهی Hierarchy بر روی فولدر موردنظر در پنجرهی Project با ماوس drag and drop میکنیم. در این حالت یک asset با فرمت prefab در پروژه ایجاد میشود که گیمآبجکت را در خود ذخیره کرده است. بنابراین با حذف گیمآبجکت فوق از صحنه (پس از تبدیل آن به prefab) اطلاعات مربوط به آن از بین نرفته و امکان فراخوانی مجدد آن با drag کردن فایل prefab به درون نمای صحنه امکانپذیر است. این فایلها به صورت قراردادی در پروژه در فولدری به نام Prefabs نگهداری میشوند.
نکته
نام prefabها در پنجرهی Hierarchy با رنگ آبی از گیمآبجکتهای معمولی متمایز میشود:
با کلیک بر روی فایل prefab ذر پنجرهی Project امکان مشاهده و تغییر کامپوننتها و پراپرتیهای آن در پنجرهی Inspector (مثل یک گیمآبجکت عادی) وجود خواهد داشت. در این حالت این تغییرات بر روی تمام نمونههای آن prefab در صحنه نیز اعمال میشوند. اما همانطور که در بالا اشاره شد با ایجاد تغییر در یک نمونهی ساخته شده از روی prefab این اتفاق رخ نخواهد داد. در صورت تغییر متسقل پراپرتی یک نمونه، آن پراپرتی به صورت bold درآمده تا بیانگر تفاوت مقدار پراپرتی نمونه با مقدار پراپرتی prefab باشد:
در پنجرهی Inspector متعلق به نمونههای ساخته شده از روی prefab علاوه بر محتویاتی که در Inspector گیمآبجکتهای عادی دیده میشود، سه دکمه قرار دارد که کاربرد هرکدام به صورت زیر است:
- دکمهی Select: فایل prefab مربوط به نمونه را در پنجرهی Project به حالت انتخاب درمیآورد.
- دکمهی Revert: تغییرات داده شده در پراپرتیهای نمونه را به مقادیر اصلی آنها (در prefab) بازگردانی میکند.
- دکمهی Apply: تغییرات داده شده در پراپرتیهای نمونه را بر روی prefab اصلی (و بالتبع سایر نمونهها) اعمال میکند.
قفل کردن پنجرهی Inspector
پنجرهی Inspector یک پنجرهی پویا بوده که با کلیک بر روی قسمتهای مختلف ادیتور تغییر میکند. در صورتی که در بخشی از روند توسعه قصد داشته باشیم که محتوای این پنجره ثابت مانده و با انتخاب سایر قسمتها تغییر نکند آن را قفل میکنیم. قفل کردن پنجرهی Inspector با کلیک بر روی آیکون قفل در گوشهی بالایی این پنجره امکانپذیر است.
در این حالت امکان فراخوانی یک پنجرهی Inspector جدید در کنار پنجرهی قفل شده وجود دارد. برای این کار بر روی سربرگ پنجره راست کلیک کرده و از منوی باز شده گزینهی Add Tab و سپس Inspector را انتخاب میکنیم.
مرحلهی ششم: ذخیرهی صحنه
در آخرین مرحله و پس از انجام طراحی بازی، برای ذخیرهی تغییرات داده شده صحنه را (از طریق منوی File > Save Scene و یا کلیدهای Ctrl+S) ذخیره میکنیم.