بررسی رابط کاربری و آشنایی کلی

رابط کاربری Adobe Photoshop CC در ویندوز
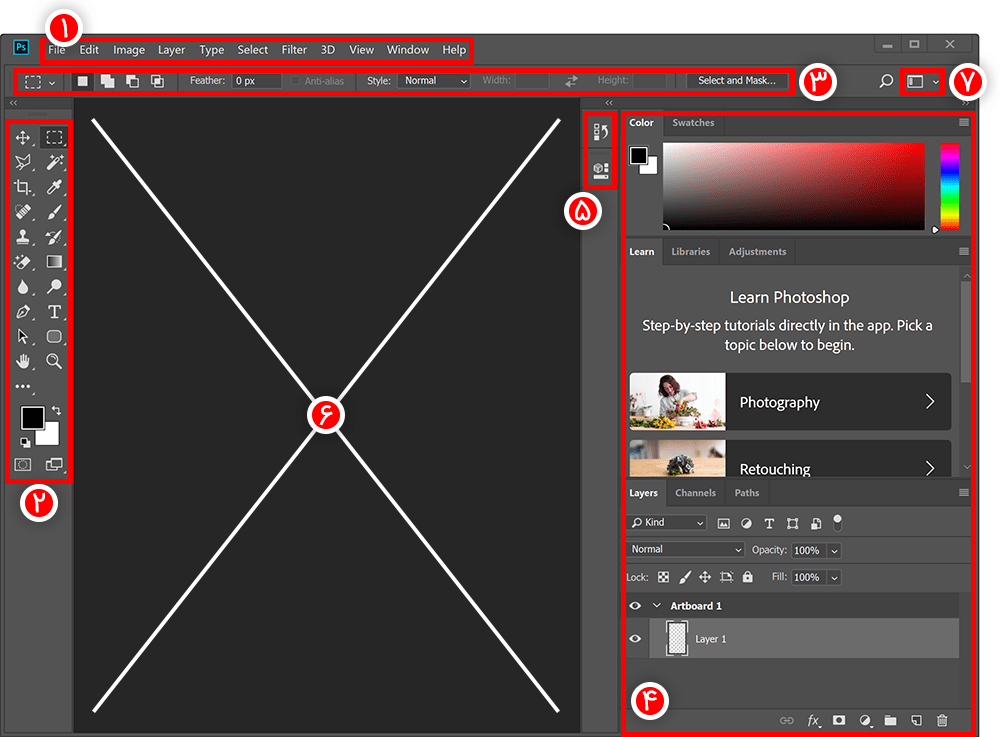
بعد از باز کردن فتوشاپ بسته به نسخهی نصب شده بر روی سیستم خود با محیطی شبیه به تصویر بالا مواجه میشوید. بهتر است که از نسخهی CS3 به بالا استفاده کنید تا اولاً از امکانات روز این نرمافزار بهرهمند شوید و ثانیاً مغایرتی با روند آموزش نرمافزار به دلیل قدیمی بودن نسخهی نصب شده بر روی سیستم خود نداشته باشید. لازم به ذکر است که نسخهی CC بر روی سیستمعامل ویندوز XP نصب و اجرا نمیشود و در صورت وجود این سیستمعامل بر روی پارتیشن خود، شما ملزوم به نصب نسخهی قبلی فتوشاپ یعنی CS6 هستید که البته فرق چندانی با این نسخه ندارد. دقت کنید که حتماً درایور کارت گرافیک شما نصب و ترجیحاً در آخرین آپدیت خود باشد. زیرا ممکن است که برخی امکانات سنگین فتوشاپ مثل سهبعدیسازها در صورت عدم سازگاری کارت گرافیک غیرفعال شوند.
با هم به بررسی موارد شمارهگذاری شده میپردازیم تا بیشتر با رابط کاربری فتوشاپ آشنا شویم:
منو: فرامینی که در فتوشاپ قرار دارند اغلب در منو جای گرفتهاند. با کلیک بر روی هرکدام از این یازده آیتم (که تا قبل از نسخهی CS4 ده آیتم بودند و آیتم 3D وجود نداشت) منوی آبشاری مربوط به آن کلید باز میشود. فرامین مهم همیشه یک کلید میانبر دارند. مثلاً با کلیدهای میانبر Ctrl+S پروژهی فعال ذخیره میشود. کلیدهای میانبر همواره در کنار دستور خود در منوی آبشاری نوشته شدهاند. امکان تغییر میانبرها نیز با گزینهی Keyboard Shortcuts در منوی Edit وجود دارد که دستکاری آن چندان توصیه نمیشود.
جعبهی ابزار: ابزارهای فتوشاپ که برای کشیدن، نوشتن، جابجا کردن، برش و… لازماند همگی در این بخش قرار دارند. این پنجره یکی از مهمترین پنجرههای فتوشاپ است.
نوار ابزار: با کلیک بر روی هر ابزار، تنظیمات آن ابزار در نواری پایین منوی اصلی فتوشاپ قرار میگیرد.
پنلهای فتوشاپ: میتوان پنلهای فتوشاپ را عملگرهای گرافیکی کوچک و سودمندی در نظر گرفت که هرکدام وظیفهی خاصی دارند. لیست تمامی پنلهای فتوشاپ در بخش Window منو قرار دارد که با کلیک بر روی هرکدام در صورت نبود آن پنل، بر روی صفحه ظاهر میگردد و بالعکس. پنلها را همچنین میتوان به صورت گروهی (یک پنل با چند سربرگ) نیز مرتب کرد. برای این کار یک پنل شناور را با ماوس به سمت سربرگهای یک پنل گروهی میکشانیم.
پنلهای کوچک شده: در صورتی که از پنلی استفاده نشود و وجود آن هم لازم باشد بهترین گزینه کوچک کردن آن است. در این صورت تنها آیکون آن نمایش داده میشود که با کلیک بر روی آن آیکون گستردگی مییابد. برای کوچک کردن یک پنل آن را با ماوس به منطقهی پنلهای بستهشده میکشیم.
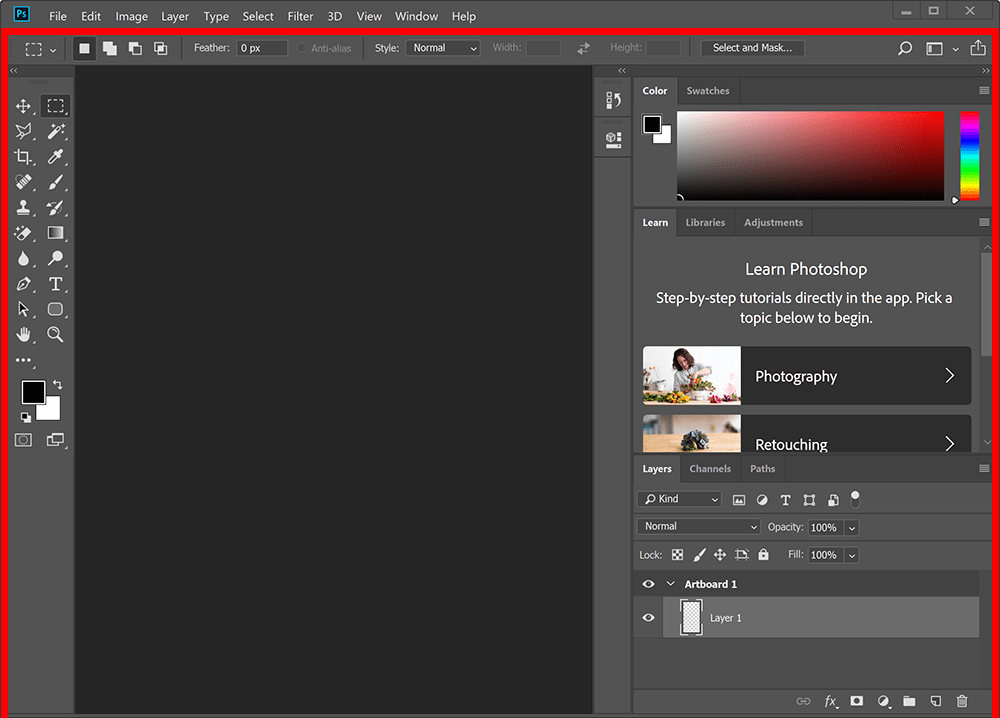
نکتهی مهم در رابطه با پنلهای کوچک و گسترده و حتی جعبهی ابزار و نوار ابزار این است که میتوان هرکدام از آنها را با ماوس جابجا کرده و تغییر مکان داد؛ میتوان آنها را مثل سایر پنجرههای ویندوز به حالت شناور درآورد و یا با کوبیدن آنها به لبههای پنجرهی اصلی فتوشاپ (به جز لبهی پایینی) آنها را به پنجرهی اصلی سنجاق کرد.

لبههای موردنظر در این تصویر با رنگ قرمز نشان داده شدهاند.
محیط کار: این فضای خالی و خاکستری رنگ، محیط کار ماست. محیطی که در آن تصویر جدیدی ایجاد میکنیم، به ویرایش یک پروژه میپردازیم و یا کارهای دیگری که میتوان انجام داد. در این محیط است که ما با ابزارهای جعبهی ابزار کار میکنیم؛ خروجی ما و نتیجهی کارهایی که انجام دادهایم نیز در این فضا نشان داده میشود. میتوان با فشردن کلید Tab همهی پنلها و جعبهی ابزار را به طور موقت مخفی کرد و محیط کار بزرگتری در اختیار گرفت. میتوان با فشردن مجدد Tab نیز همه چیز را به حالت اول بازگرداند.
چیدمان (Workspace): در فتوشاپ چند حالت برای چیدمان و موقعیت پنلها وجود دارد که در هرکدام بسته به نوع استفادهی ما از فتوشاپ پنلهای کاربردیتر آن گسترده خواهند شد. از این چیدمانها میتوان عکاسی، تایپوگرافی و نقاشی را نام برد. از طریق گزینههای New Workspace و Delete Workspace نیز میتوان اقدام به ایجاد و حذف چیدمانهایی کرد که توسط کاربر و با سلیقهی او هستند. در صورتی که یکی از چیدمانهای فتوشاپ توسط کاربر تغییر کرده باشد با استفاده از گزینهی Reset Workspace میتوان آن را به حالت قبلی بازگرداند. حالت پیشفرض یعنی Essentials برای افراد مبتدی مناسبترین است.
ایجاد اولین پروژهی فتوشاپ
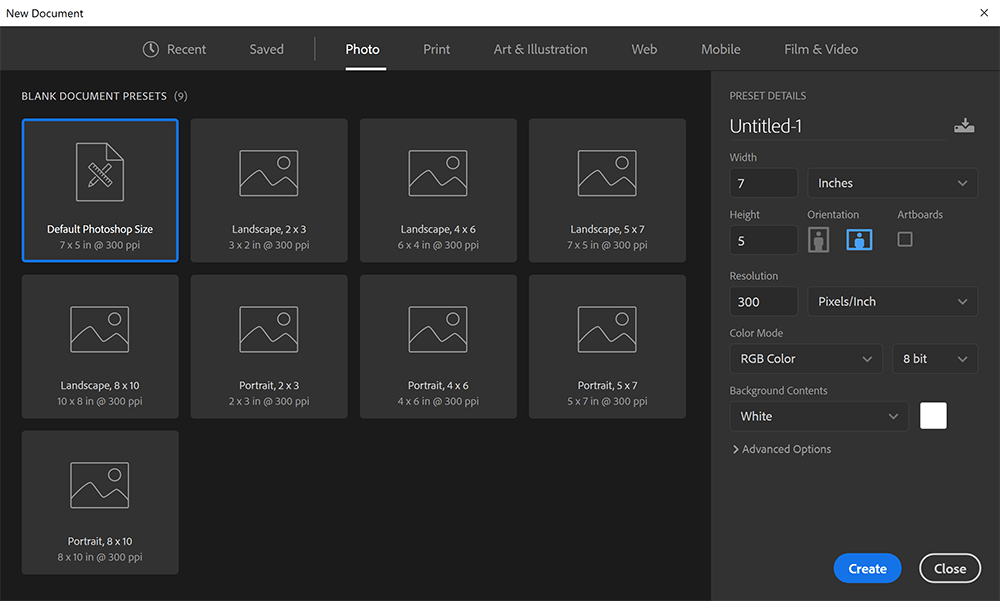
برای ایجاد یک پروژهی جدید از منوی File گزینهی New را انتخاب کرده و یا کلیدهای میانبر Ctrl+N را فشار دهید (استفاده از کلیدهای میانبر به علت سرعت بیشتر در فتوشاپ توصیه میشود). پنجرهی زیر باز میشود. با هم این پنجره را بررسی میکنیم:

در بخش Name (در زیر متن PRESET DETAILS) نام پروژهی خود را وارد میکنیم. این کار را حتماً انجام دهید تا در آینده دهها کار بینام (Untitled) نداشته باشید که برای دیدن محتویات هرکدام نیاز به باز کردن آن و اتلاف وقت زیادی باشد.
در ادامه ابتدا به بررسی اجزای preset که درون کادر سمت راست قرار گرفتهاند میپردازیم و بعد از آن مفهوم preset را بیان خواهیم کرد.
در بخش Width طول تصویر (محور x) و در بخش Height عرض تصویر (محور y) را دلخواه وارد کنید و یا اگر پروژهی خاصی در ذهن ندارید بر روی Default Photoshop Size (در کادر سمت چپ) باقی بگذارید و یا اگر Preset بر روی گزینهی دیگری است آن را به Default Photoshop Size تغییر دهید. در مقابل اندازهی طول، واحد طول و عرض ذکر شده است (مثل سانتیمتر، میلیمتر، پیکسل و…). گزینهی بعدی تراکمپذیری (Resolution) است که واحد آن dpi (مخفف dots per inch به معنی نقطه در اینچ که در صفحات نمایشگر به نقطه در پیکسل تغییر میکند) میباشد. بهترین اندازه برای کارهای چاپی 300 است و برای سایر تصاویر که تنها در مانیتور نمایش داده میشوند 70 نیز کفایت میکند.
در رابطه با Color Mode بحث بسیار است. تا همین حد که برای کارهای کامپیوتری (تنها نمایش در مانیتورها) از گزینهی RGB و برای کارهای چاپی از گزینهی CMYK استفاده میشود. در صورتی که قصد دارید کار نهایی شما دارای پسزمینهی سفید باشد گزینهی Background Contents را بر روی White قرار دهید و در غیر این صورت بر روی Background Color قرار دهید تا کار جدیدی با رنگ پیشزمینه داشته باشید (رنگ پیشزمینه و پسزمینه در ادامه توضیح داده خواهند شد). در صورتی هم که قصد دارید تصویر هیچ پسزمینهای نداشته باشد از گزینهی Transparent استفاده کنید (برای assetهای پروژهی بازیسازی در اکثر اوقات تصویر باید فاقد پسزمینه باشد). تفاوت تصویری بدون پسزمینه و تصویری با پسزمینهی سفید که ممکن است در بسیاری از موارد اشتباه گرفته شوند با شکل در زیر نشان داده شده است (حاشیهی هر تصویر با رنگ قرمز مشخص شده است).

نکتهی مهمی که باید دانسته شود تفاوت میان پیکسل سفید و «عدمِ» وجود پیکسل است. تصویری با پسزمینهی سفید ممکن است بر روی کاغذ سفید و یا صفحهی وب سفید رنگ تفاوتی با تصویر بدون پسزمینه نداشته باشد ولی در جایی با رنگی غیر از سفید تفاوت خود را نشان خواهد داد.
preset: ممکن است که اندازه، رزولوشن و به طور کلی تنظیمات مشخصی که در پنجره ی New وارد میکنیم به طور مکرر لازم به استفاده باشند. امکانی وجود دارد که بتوانیم مشخصات را برای استفادههای بعدی تحت مفهومی به نام preset ذخیره کنیم. برای این کار ابتدا مشخصاتی را که قصد ذخیرهی آن را داریم وارد نموده و سپس بر روی آیکون کنار نام پروژه کلیک و سپس نامی برای preset انتخاب کرده و بر روی کلید Save Preset کلیک میکنیم. بعد از این کار میتوان از منوی بالای پنجره و سربرگ Saved، به presetهای ساختهشده توسط کاربر دسترسی پیدا کرد. این منو علاوه بر شامل بودن presetهای کاربر، سربرگهای دیگری هم دارد. مثل کاغذ A4 در بخش Print و یا HDTV در بخش Film & Video.
در صورتی که تصویری در حافظهی RAM کامپیوتر موجود باشد (برای مثال از صفحه print screen گرفته باشیم)، preset به طور اتوماتیک بر روی گزینهی Clipboard رفته و مقادیر طول و عرض برابر سایز تصویر نامبرده خواهد بود.
در انتها بر روی کلید OK کلیک کرده و یا اینتر را فشار میدهیم.
پروژهی فتوشاپ ما ساخته شد. اگر دقت کنید پنجرهی این پروژه هم قابلیت شناور بودن و هم قابلیت سنجاق شدن به پنجرهی اصلی فتوشاپ را داراست؛ حتی میتوان تعدادی از آنها را با سربرگها گروهبندی کرد و حتی پنجرهی گروه نیز میتواند شناور شود.
مزیت سنجاق (docked) کردن پنجرههای فتوشاپ به پنجرهی اصلی این است که باعث مزاحمت نمیشوند! چون ممکن است پنجرههای شناور روی پروژه بیایند. ولی بعد از سنجاق شدنشان پروژه همواره روی پنجرههای سنجاق شده قرار میگیرد.
باز کردن فایل در فتوشاپ
فرمت فایلهای فتوشاپ PSD میباشد. سایر عکسها نیز فرمتهایی نظیر JPG، PNG و… دارند که دربارهی آنها توضیح داده خواهد شد.
برای باز کردن یک فایل در فتوشاپ از منوی File گزینهی Open را انتخاب کرده و یا از کلیدهای میانبر Ctrl+O استفاده میکنیم. راه دیگر باز کردن پنجرهی انتخاب فایل دوبار کلیک کردن (double click) بر روی محیط کار خالی و خاکستری رنگ است. اگر پروژهای به پنجرهی اصلی فتوشاپ سنجاق شده است ابتدا با شناور کردن آن پنجره، فضای گفته شده را احیا کنید و سپس دوبار کلیک نمایید. برای Zoom in کردن (بزرگنمایی) از کلیدهای Ctrl به علاوه ی کلید مثبت (+) و برای Zoom Out کردن (کوچکنمایی) از کلیدهای Ctrl به علاوهی کلید منفی (-) استفاده میشود.
ذخیره کردن پروژه و آشنایی با فرمتهای تصویر
برای ذخیرهی پروژه از کلیدهای Ctrl+S استفاده کرده و یا از منوی File بسته به نیاز یکی از گزینههای Save و یا Save As را انتخاب میکنیم.
فایل ذخیره شده به طور پیشفرض به فرمت PSD است. این فرمت که مخفف PhotoShop Document است فرمت اصلی فایلهای فتوشاپ میباشد که در آن پروژه به طور کامل، با حفظ لایههایش، قابلیت ویرایش لایههای متنیاش و… همراه است. اما این فرمت تنها در فتوشاپ قابلیت باز شدن دارد و مناسب انتشار نیست (البته نرمافزارهای نمایش تصویری نظیر ACDsee وجود دارد که قابلیت نمایش این فرمت را دارا هستند). بنابراین بایستی پروژه را به صورت عکس ذخیره کنیم.

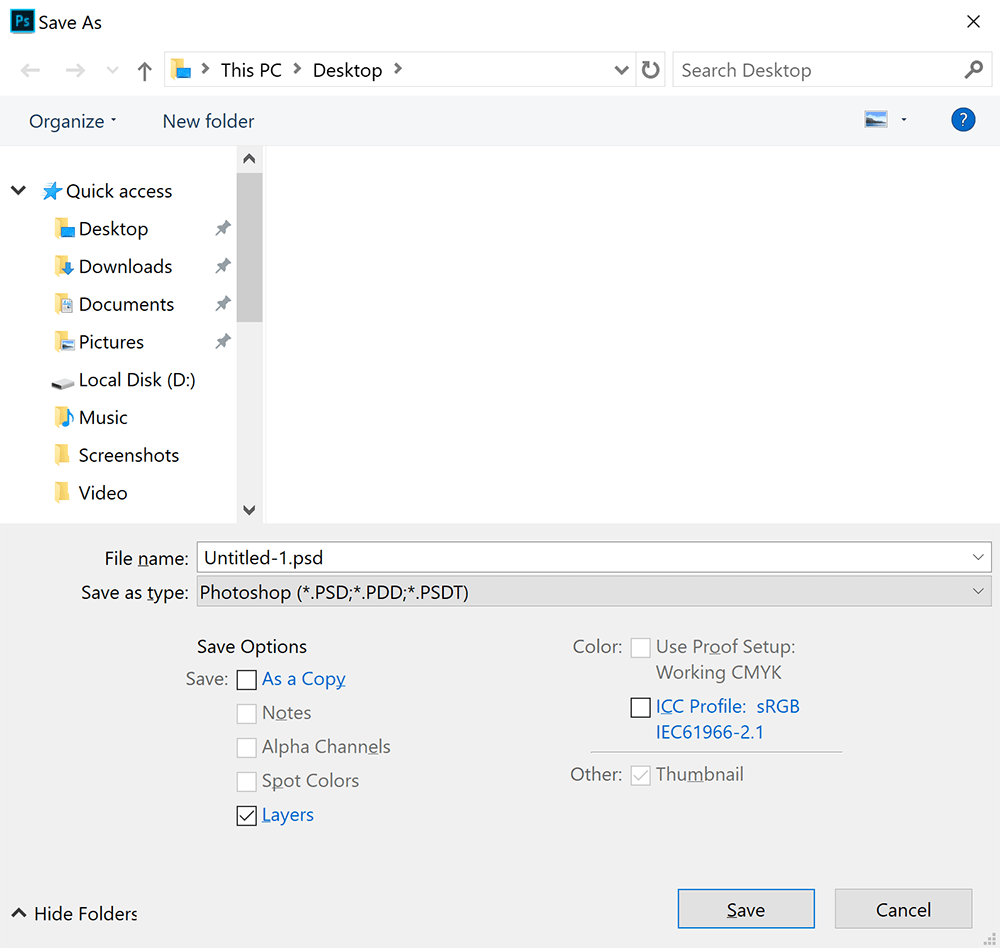
پس از انتخاب گزینهی Save در صورتی که قبلاً پروژه را ذخیره نکرده باشید و انتخاب گزینهی Save As در هر صورت، پنجرهی فوق باز میشود که امکان تغییر فرمت فایل نهایی در قسمت Save as type میسر است. در صورت تیکدار کردن گزینهی As a Copy در قسمت Save Options فایل اصلی حفظ شده و فایل جدید به عنوان یک کپی ذخیره میشود.
دو فرمت مطرح عکس JPG و PNG هستند.
JPG یا JPEG
مناسبترین و مشهورترین فرمت فایلهای تصویری است که مخفف عبارت Joint Photographic Experts Group است و هدف آن تنها نمایش است. این فرمت با الگوریتمهای فشردهسازی حجم فایل را کاهش میدهد. در این نوع تصاویر امکان وجود پیکسل خالی وجود ندارد و تصویر به صورت مستطیل است. در هنگام انتخاب این فرمت موقع ذخیرهی کار در فتوشاپ پنجرهی دیگری باز میشود که با استفاده از نوار لغزندهای امکان تغییر کیفیت تصویر را دارد. هر چه کیفیت تصویر بیشتر باشد، بالتبع حجم آن نیز بیشتر خواهد بود.
PNG
از این فرمت تصویر بیشتر برای صفحات وب استفاده میشود که مخفف عبارت Portable Network Graphics است و فشردهسازی دادهها را بدون اتلاف آنها به همراه دارد. به همین دلیل در این فرمت امکان کاهش کیفیت وجود نداشته و کیفیت همواره در حالت ماکزیمم خود قرار دارد (lossless compression). همچنین امکان خالی بودن پیکسل در این فرمت وجود دارد.
TIF یا TIFF
این فرمت که مخفف عبارت Tagged Image File Format است به دلیل امکان ذخیرهی لایههای پروژه و نمایش صحیح مد CMYK بیشترین کاربرد را در صنعت چاپ داراست.
وکتور یا بُردار (Vector)
گرافیک کامپیوتری به دو بخش گرافیک پیکسلی (Bitmap به معنی نقشهی بیتبهبیت تصویر) و گرافیک برداری تقسیم میشود. بردار بر خلاف تصاویر پیکسلی که در آنها اطلاعات تکتک پیکسلها در ماتریسی به نام bitmap ذخیره شده است با استفاده از روابط ریاضی ترسیم میگردد و بنابراین حجم کمی دارد و با افزایش سایز دچار افت کیفیت و شطرنجی شدن نمیشود.
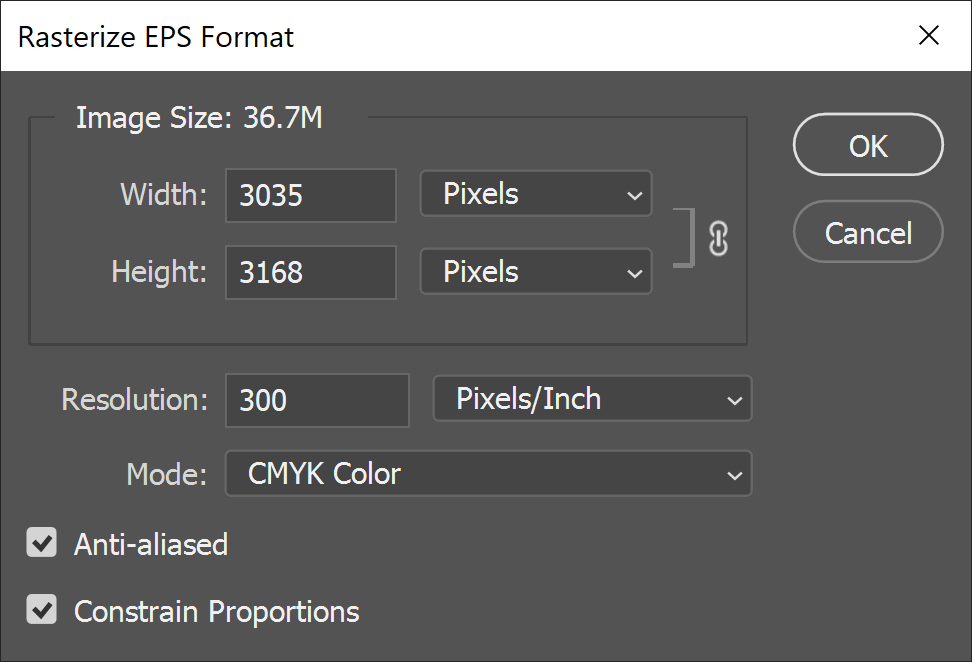
یکی از فرمتهای اصلی فایلهای وکتور EPS است و با این که فتوشاپ نرمافزاری پیکسلی است امکان باز کردن این فایلها را هم دارد. اما پس از باز کردن این فایلها در پنجرهای اندازهی دلخواه را میپرسد و پس از آن اقدام به رسم تصویری پیکسلی با آن اندازه میکند.

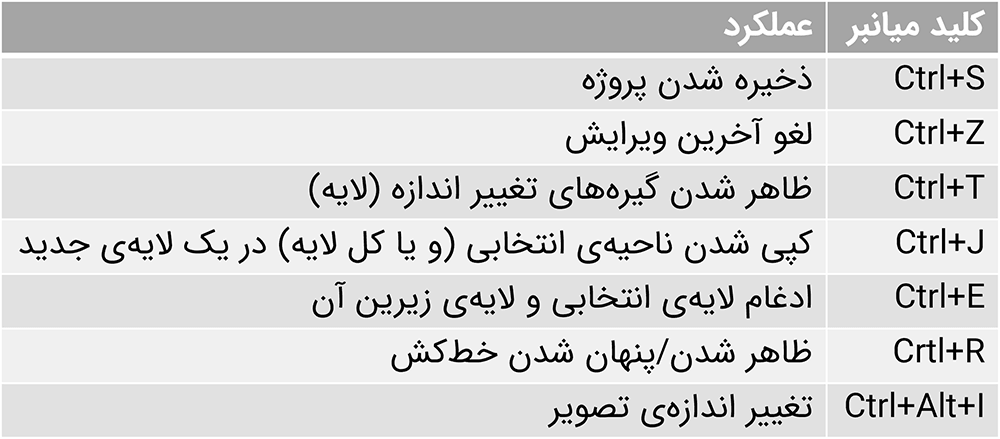
میانبرهای مهم فتوشاپ

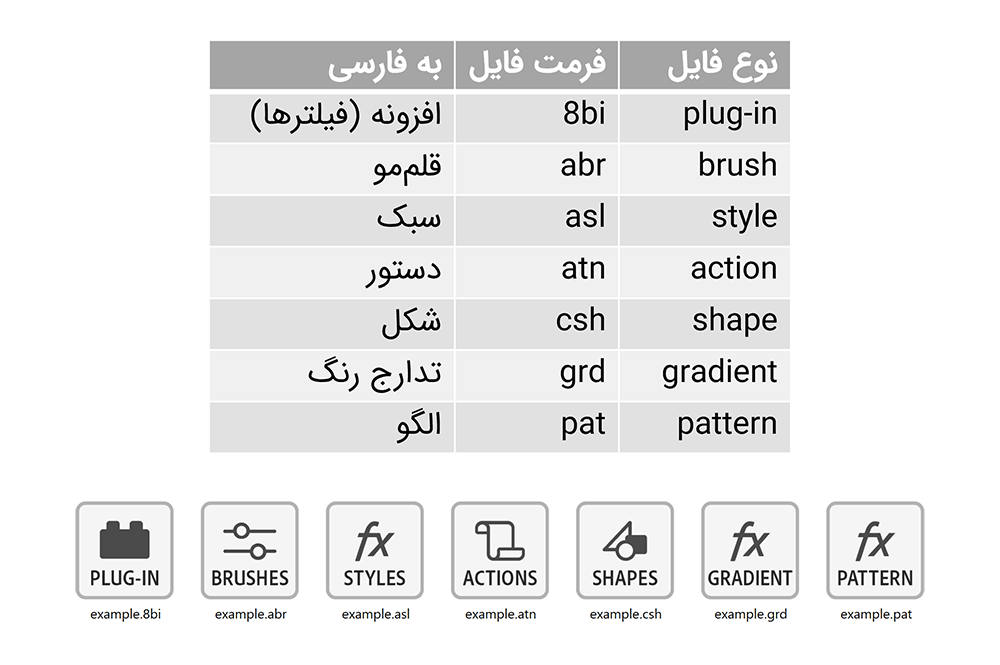
انواع فایلهای مختص فتوشاپ
انواع فایلهای فتوشاپ آنقدر زیاد هستند که شاید امکان شمردنشان وجود نداشته باشد. حتی یک نمودار ساده در تنظیمات فتوشاپ نیز میتواند به صورت یک فایل استخراج شود. اما در این بین فایلهایی وجود دارند که شهرت زیادی داشته و امکان دانلود آنها از اینترنت وجود دارد. مثل براشها که به تعداد بسیار زیاد و متنوعی در اینترنت موجود هستند و با دوبار کلیک بر روی فایلشان میتوان آنها را وارد برنامه کرد و یا برای مثال اکشنها؛ میتوان اکشن تبدیل یک عکس به تصویری قدیمی و یا تصویر آناگلیف (تصاویر آبی و قرمزی که با عینک مخصوصی به صورت سهبعدی دیده میشوند) را دانلود کرد و در ثانیهای تصویر مدنظر را ساخت.
پس همانطور که گفته شد فایلهای فتوشاپ آماده کار را بسیار آسان میکنند. برای همین به معرفی فایلهای مهم فتوشاپ و فرمت آنها میپردازیم.
نکته
یک راه برای وارد کردن فایلها به برنامه Load کردن آنها از منوی مرتبط با ابزار است که توصیه نمیشود. چون با دوبار کلیک کردن بر روی فایل مربوطه هم دقیقاً همین کار انجام داده میشود.

فایلهای لایهباز
به فایلهای PSD از قبل طراحی شده توسط سایر طراحان گفته میشود.
تصاویر استاک
تصاویری با سایزهای بسیار بزرگ (برای این که هنگام استفاده باعث افت کیفیت نشوند) هستند که در طراحی از آنها استفاده میشود. از معروفترین سایتهای ارائهدهندهی تصاویر استاک میتوان ShutterStock را نام برد. همچنین تصاویر استاک GraphicRiver نیز شهرت زیادی دارند.
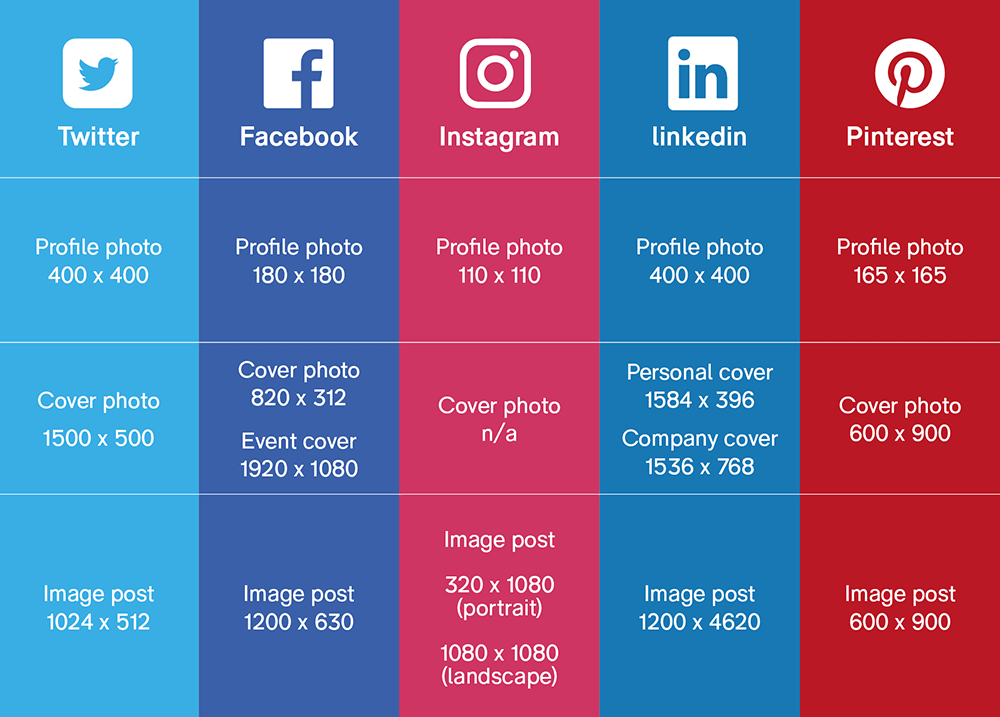
ابعاد استاندارد تصاویر در شبکههای اجتماعی